#36. 파워포인트 ppt 아이폰 3D 모델 애니메이션 기능을 활용하여 광고 효과 디자인하기
3D 모델 애니메이션을 활용하여 광고처럼 디자인하기
파워포인트로 3D 모델과 애니메이션 효과를 이용하여 광고처럼 디자인 할 수 있습니다.
글 아래에 다운로드 방법 있습니다 :)
안녕하세요 피피뤼입니다.
지난 한국시간으로 10월 6일 아이폰 15 사전예약이 있었는데, 다들 예약 하셨나요?
저는 XS를 4년 넘게 쓰고 있었어서... 이번에 큰 맘 먹고 사전예약을 했습니다.

사전예약을 처음 해보는데... 경쟁이 매우 치열하더군요.
그래서 이번에 야심차게 준비해봤습니다.
3D 모델을 이용하여 광고효과를 디자인해보기로!!!
※이 효과는 파워포인트 2016 버전 이상만 가능합니다.
그럼 바로 시작해볼까요??
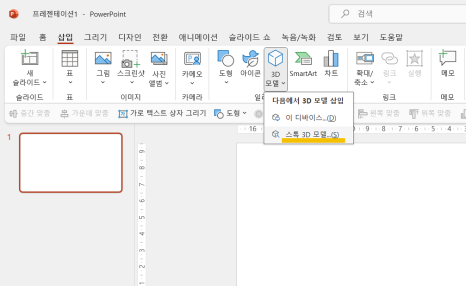
1. 스톡 3D 모델에서 "phone" 검색
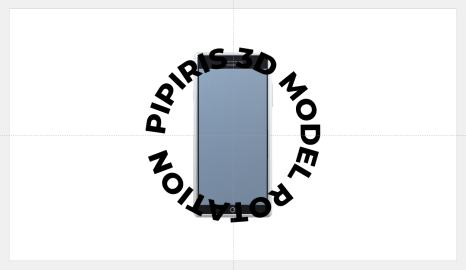
[삽입] - [3D 모델] - [스톡 3D 모델] 에서 "Phone"을 검색하여 슬라이드에 넣어줍니다.
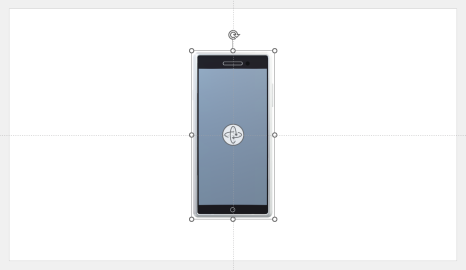
3D 모델에서는 일반 이미지와는 다르게, 가운데에 도형을 회전시킬 수 있는 버튼이 따로 생성이 됩니다.
그래서 저 버튼을 누르고 회전을 시킬 수 있다는 것이 특징입니다.



3D 모델을 삽입
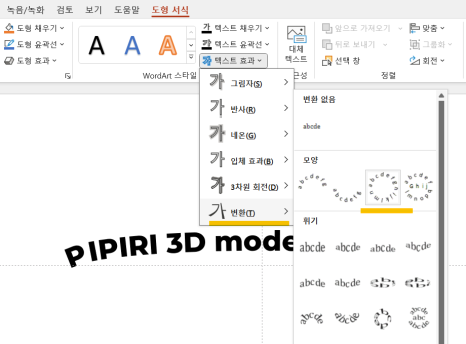
2. 텍스트 상자 삽입 및 효과주기
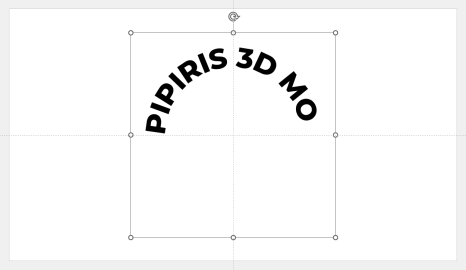
알맞은 폰트와 크기로 텍스트를 삽입해줍니다.
도형서식 - 텍스트 효과 - 변환 - 둥글게 설정
설명을 위해 이미지가 없는 빈 슬라이드에 따로 넣었습니다.
살짝 다듬어준 후에 다음과 같이 만들어줍니다.


텍스트 효과를 둥글게 준다
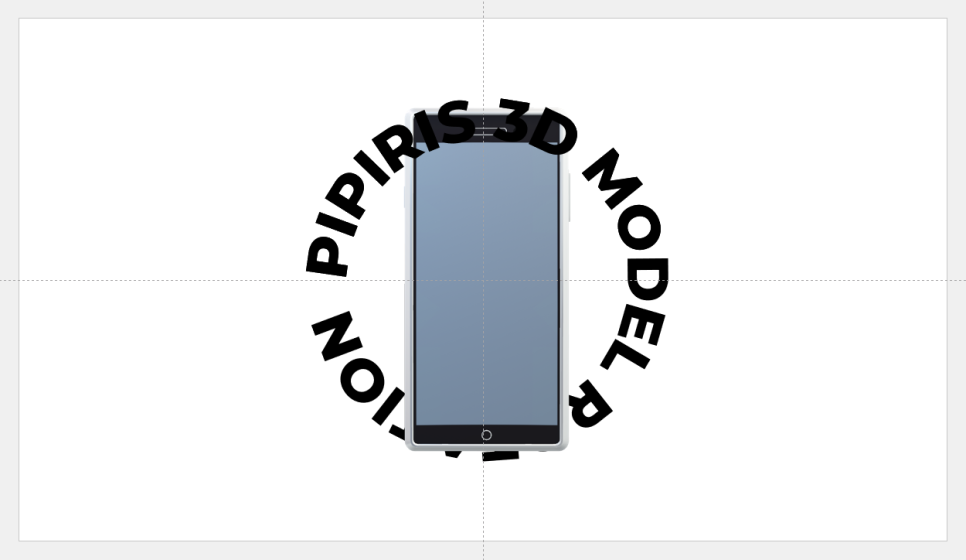
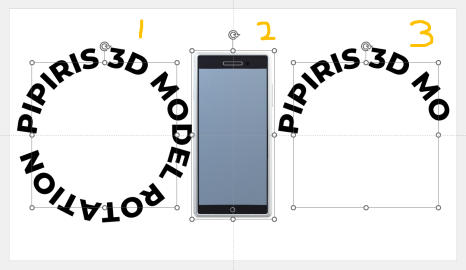
그리고 입체적인 효과를 주기 위해서, 배치를 다음과 같이 정렬시켜줍니다.
[ 맨 아래 1 - 중간 2 - 맨 위 3 ]

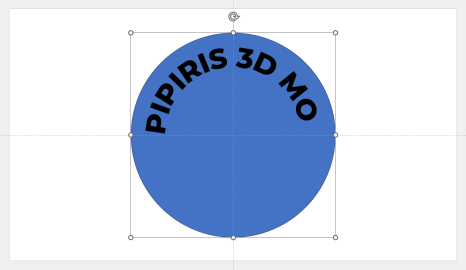
그리고, 회전 애니메이션 효과를 잘 실행시키기 위해, 반쪽자리 텍스트 위에 큰 원을 만들어주고,
채우기 없음, 윤곽선 없음으로 설정해준 후 그룹화를 시켜줍니다.


더 자세한 설명을 위해, 지난 포스팅 링크를 넣어둘게요!!
여기서 확인 가능합니다.

깔끔하고 미니멀하지만 단시간의 청중들의 이목을 단 번에 집중시킬 수 있는 간단한 애니메이션 효과 제작...
blog.korea-iphone.com
마지막으로, 입체적인 이미지를 주기 위해 약간의 트릭을 섞어줍니다.
다시, 빈 슬라이드에 텍스트에서 절반만 지워줍니다.
그래서 여러분들이 준비해야 할 것은, 총 3가지입니다.
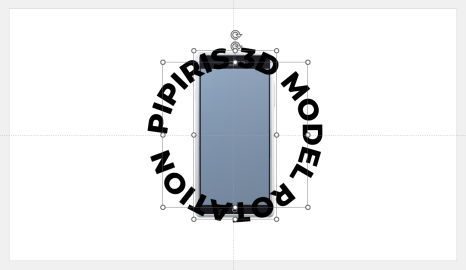
그리고 한군데로 다 모아줍니다.


3. 회전 애니메이션 효과주기
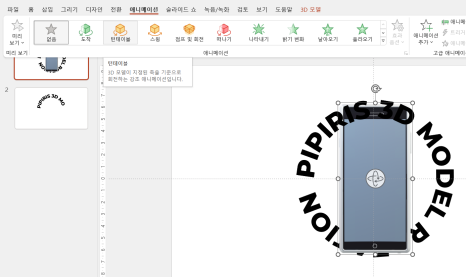
3D 모델 - 전용 애니메이션 효과 중 [턴 테이블] 효과를 넣어줍니다.
지속시간은 15초
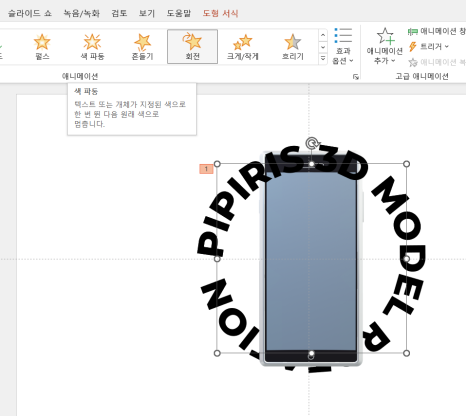
텍스트 애니메이션 - [회전] 애니메이션 효과를 넣어줍니다..
지속시간은 15초로 동일하게 맞춰줍니다.
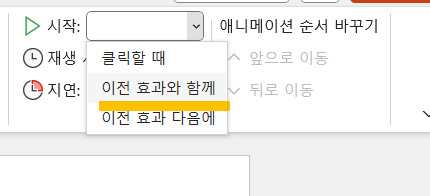
마지막으로, 재생 시작을 '이전 효과와 함께'로 설정해줍니다.



그리고 슬라이드 쇼를 실행해보겠습니다.
오늘은 약간 복잡했지만, 그래도 엄청 어려운 트릭이 섞여있거나 하진 않았습니다 :)
시간 괜찮으실 때, 천천히 따라해보시면 될 것 같습니다.
아래 파일은 비밀번호가 설정되어 있습니다.
1. 공감 눌러주시고
2. 댓글 달아주시면
비밀번호 남겨드립니다.
이상 피피뤼였습니다.
.
.
.
#파워포인트 #피피티 #PPT #애니메이션
#아이폰 #피피티디자인 #피피티광고