‼️아이폰 모바일‼️에서 네이버 블로그 앱을 ‘다크모드’로 이용하는 방법 | 사진/동영상 설명 첨부
안녕하세요! 물컵입니다.
오늘은 처음으로 정보성 글을 올리고자 해요.
그게 뭐냐면 바로바로!
아이폰 모바일 환경에서 블로그를
다크모드 적용한 것처럼 이용하는 방법
입니다.

서론은 글씨 작게^^ 할게요...
형식적인 내용이니 금방 넘기세요~~~
자기 전 스마트폰을 이용하시는 분들 많으시죠?
자기 전의 어두운 환경에서 밝은 화면을 계속 보면
안구에 통증을 느끼게 되고, 두통까지 유발해요.
때문에 어두운 배경에 밝은 글씨가
보기에 더 편하다고 느끼는 분들이 많아져서
최근에는 여러 애플리케이션 제작자들이
앱 자체에 다크모드 기능을 추가하거나
기기에서 다크모드를 시행하면 앱에도 적용되도록
기능을 업데이트하는 추세인데요.
블로그에는 유용한 정보성 글도 많고
다른 이의 일상을 구경할 수도 있기 때문에
시간이 늦도록 화면을 보고 계신 분들이 많은데,
아직 다크모드가 도입되지 않은 블로그를
새벽 시간에 이용할 때 불편했던 분들이 많았을 거예요.
저도 블로그만 다크모드 적용이 되지 않는 탓에,
블로그에 강제로 다크모드를 적용하는 방법을 찾고자
여러 사이트에서 많이 서치해봤어요.
안드로이드 폰에서는 다크모드 적용이 되는데,
아이폰의 방법은 아무리 찾아봐도 안 나오더라구요.
그래서 제가!!!
아이폰 모바일 환경에서
블로그 앱을
다크모드로 이용하는 방법
을 알아왔습니다.
아무래도 난 천재인 듯...

이방법을발견하고제가유레카를외치며얼마나두근두근거렸는지는
각설하고 설명을 시작하겠습니다.



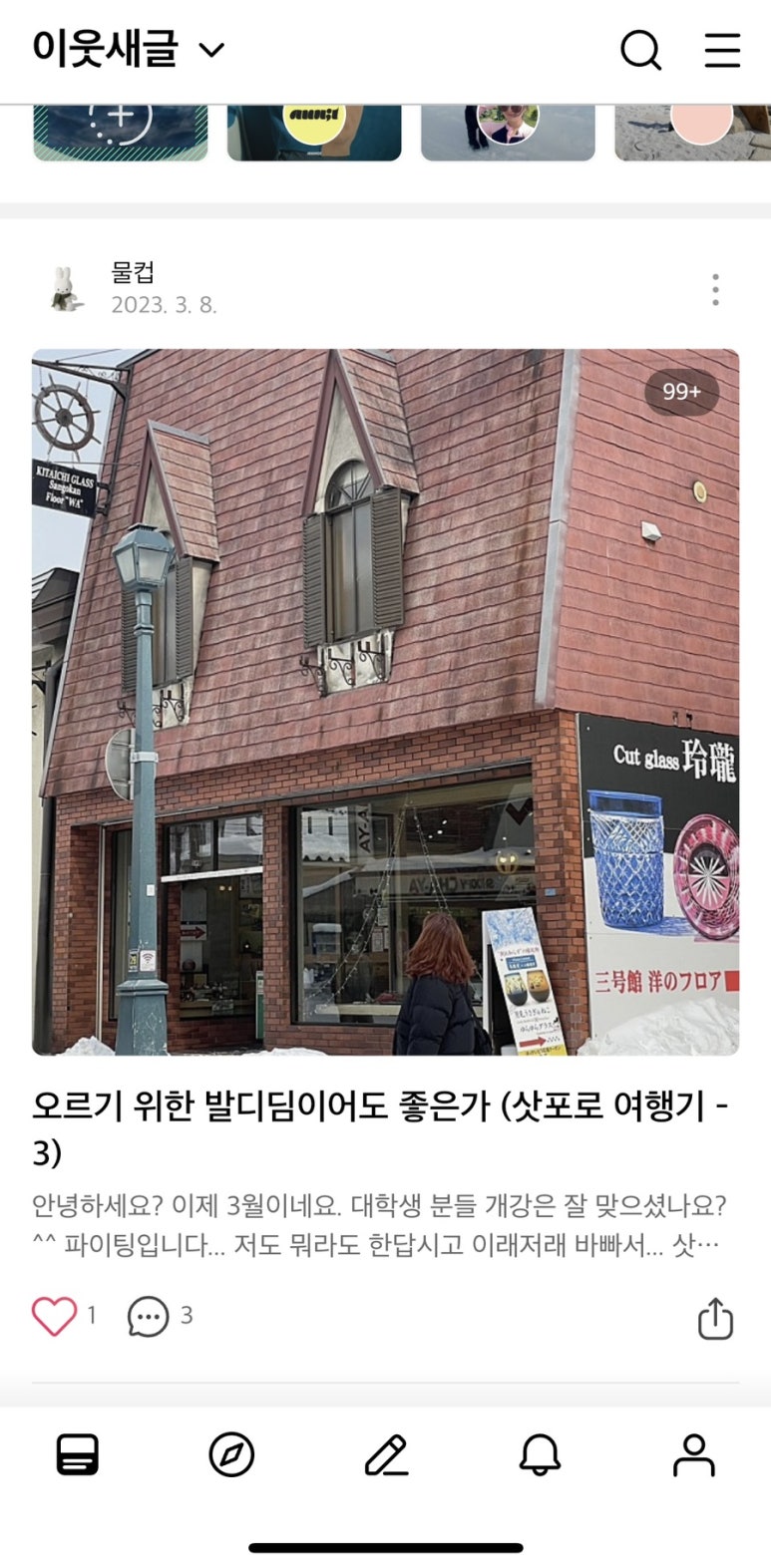
오른쪽 계정은 저의 글 계정입니다.
이 계정의 포스팅을 예시로 보여드리기 위해 접속하였고, 사진은 기본 상태의 블로그 모드입니다.


이제 기본 블로그 화면을 다크모드로 바꿔 봅시다.
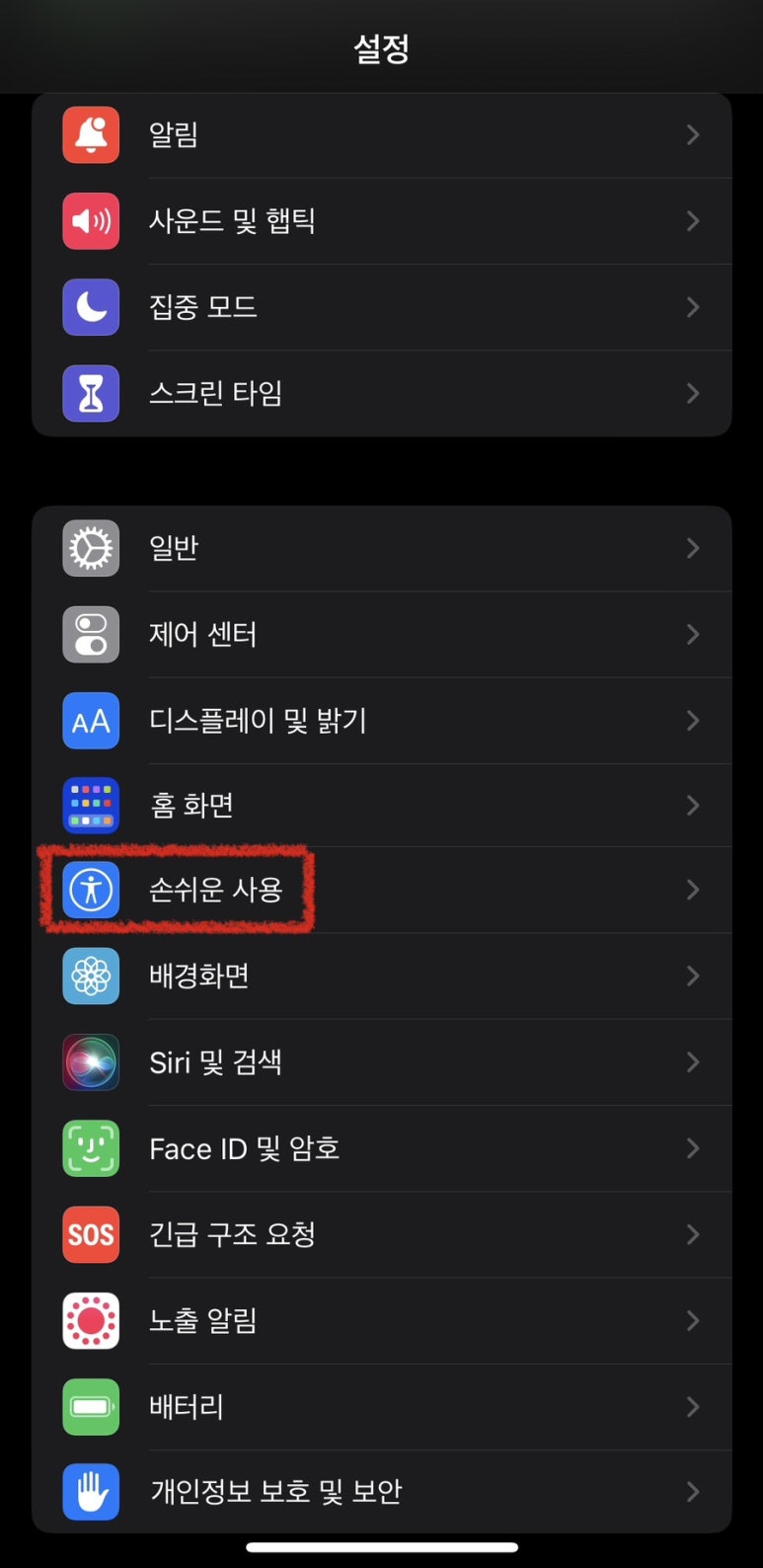
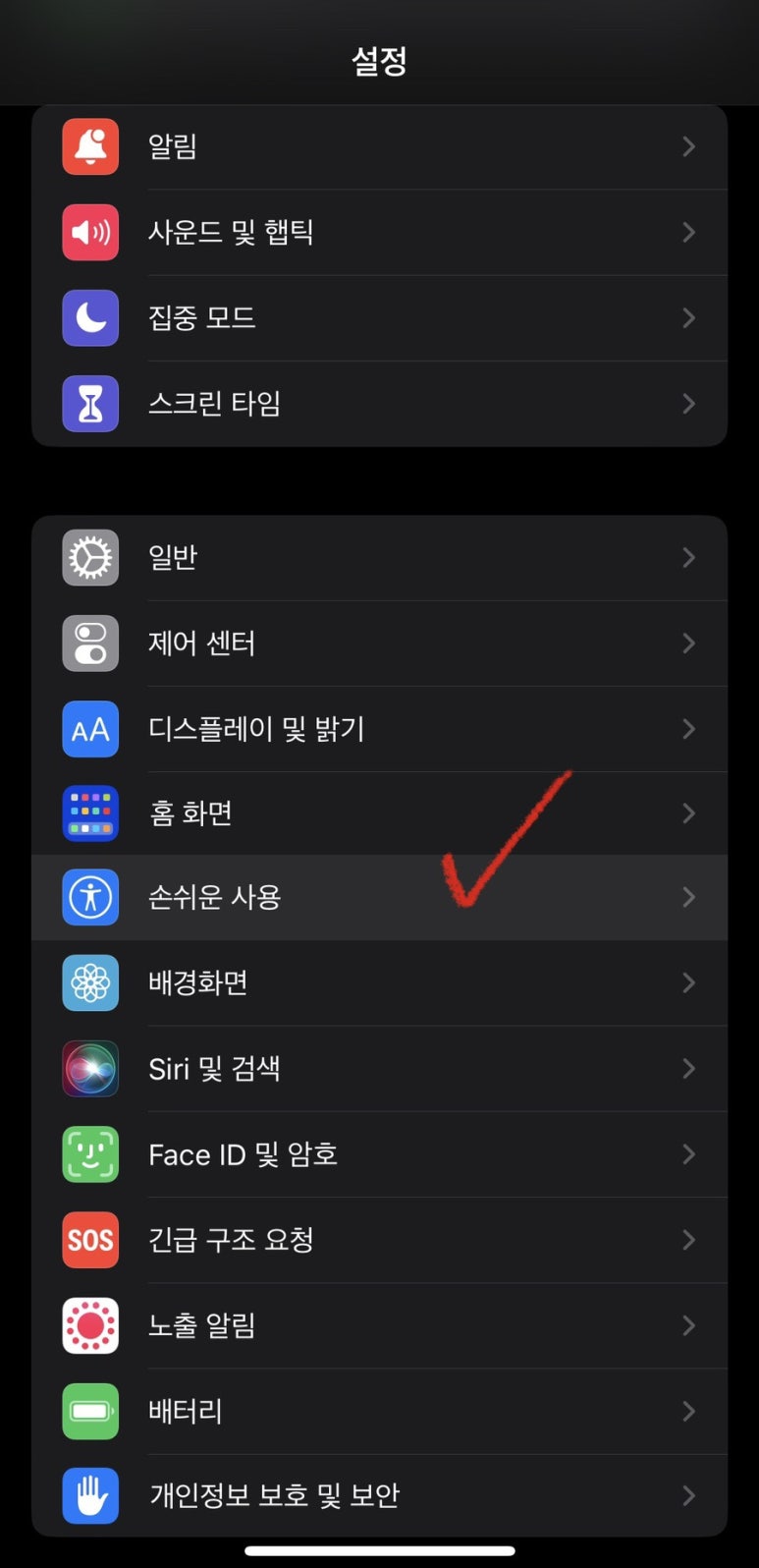
1. 설정에 들어가서 ‘손쉬운 사용’으로 이동합니다.

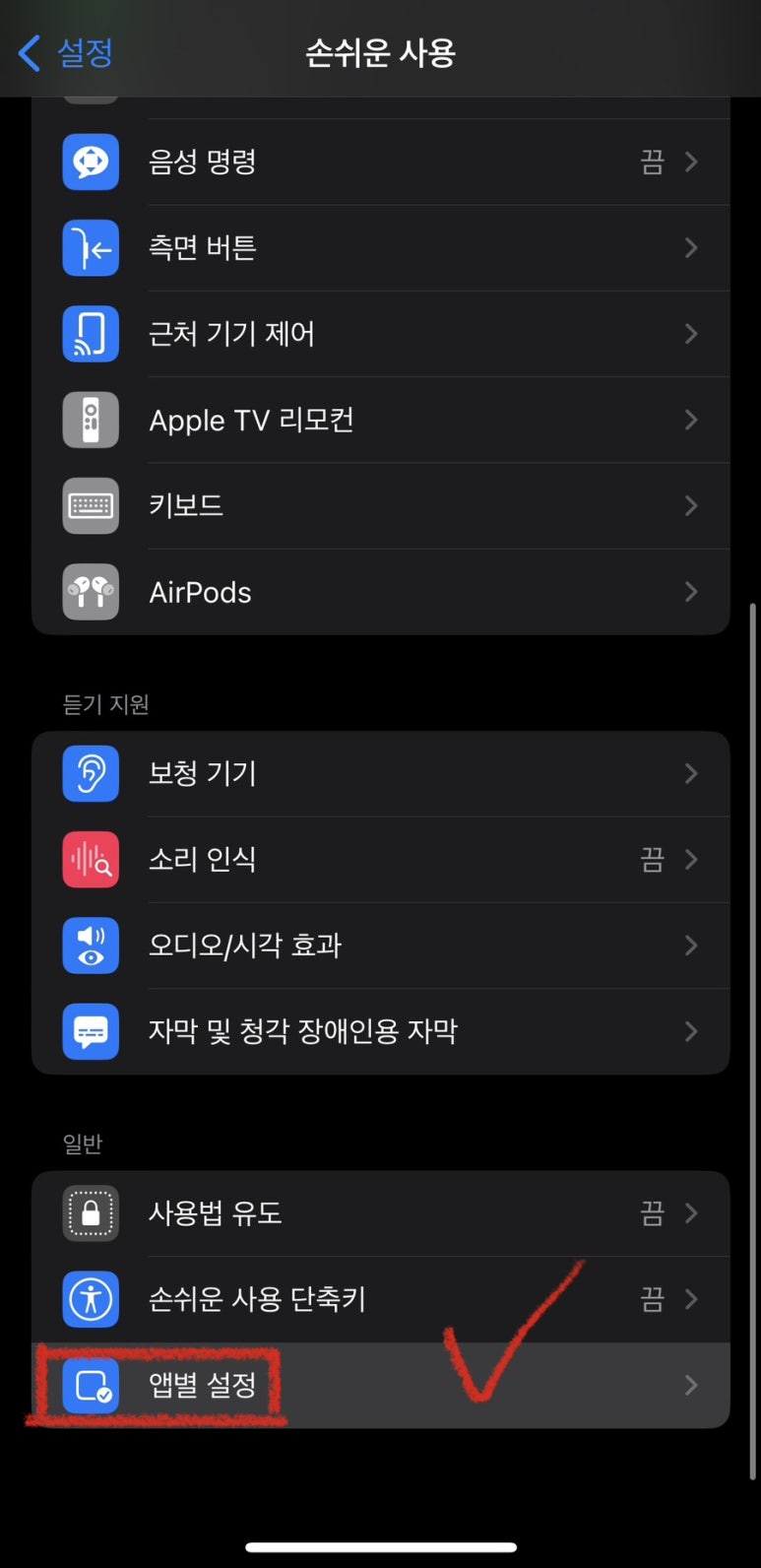
2. 쭉 스크롤해서 가장 아래에 있는
‘앱별 설정’을 클릭하여 이동합니다.


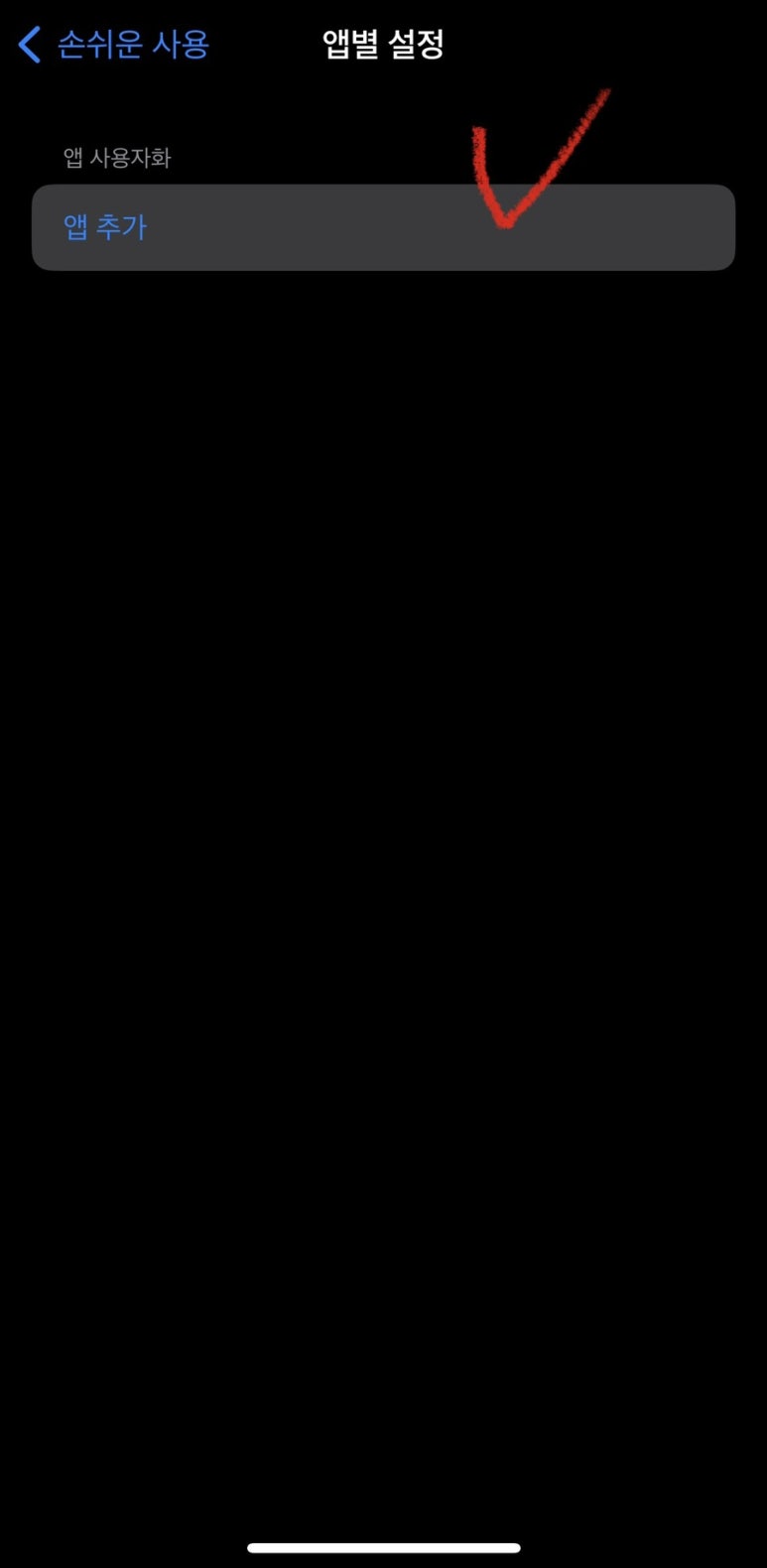
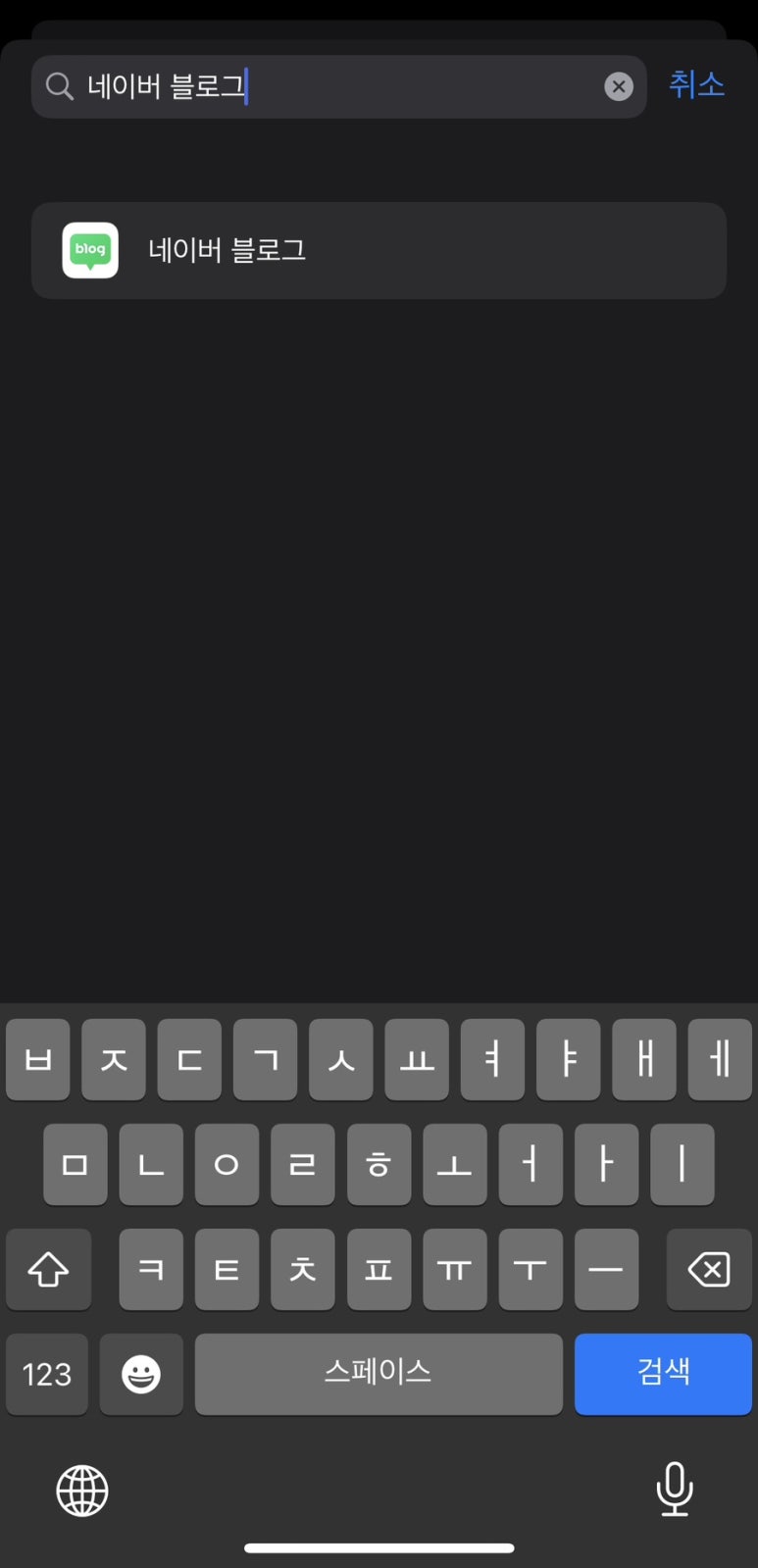
3. ‘앱 추가’를 누르고, 검색 or 스크롤하여
‘ 블로그’ 앱을 추가해줍니다.

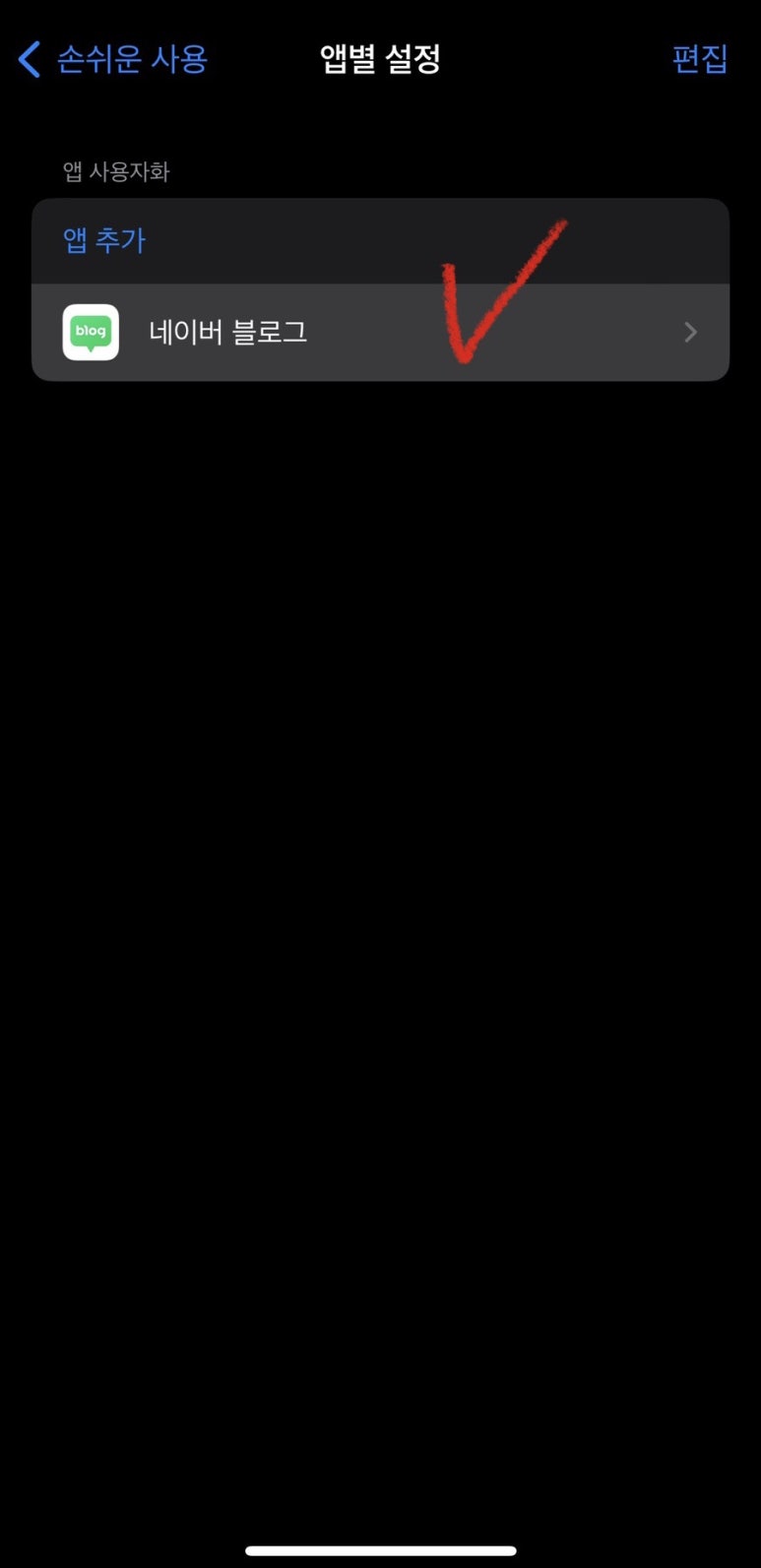
그럼 ‘앱 추가’ 버튼 아래에
‘ 블로그’ 탭이 생성됩니다.
3-1. 클릭하여 해당 페이지로 이동합니다.

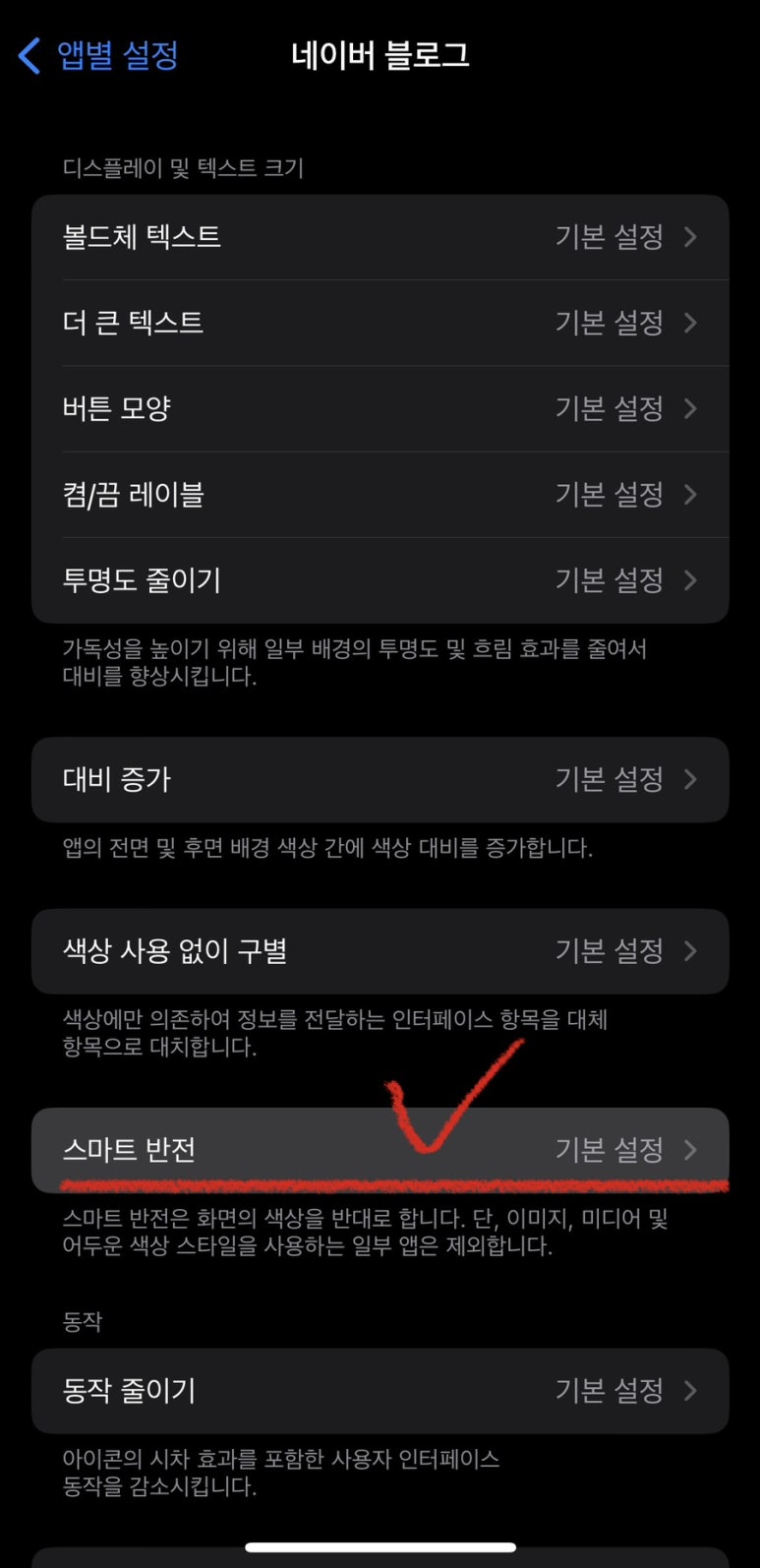
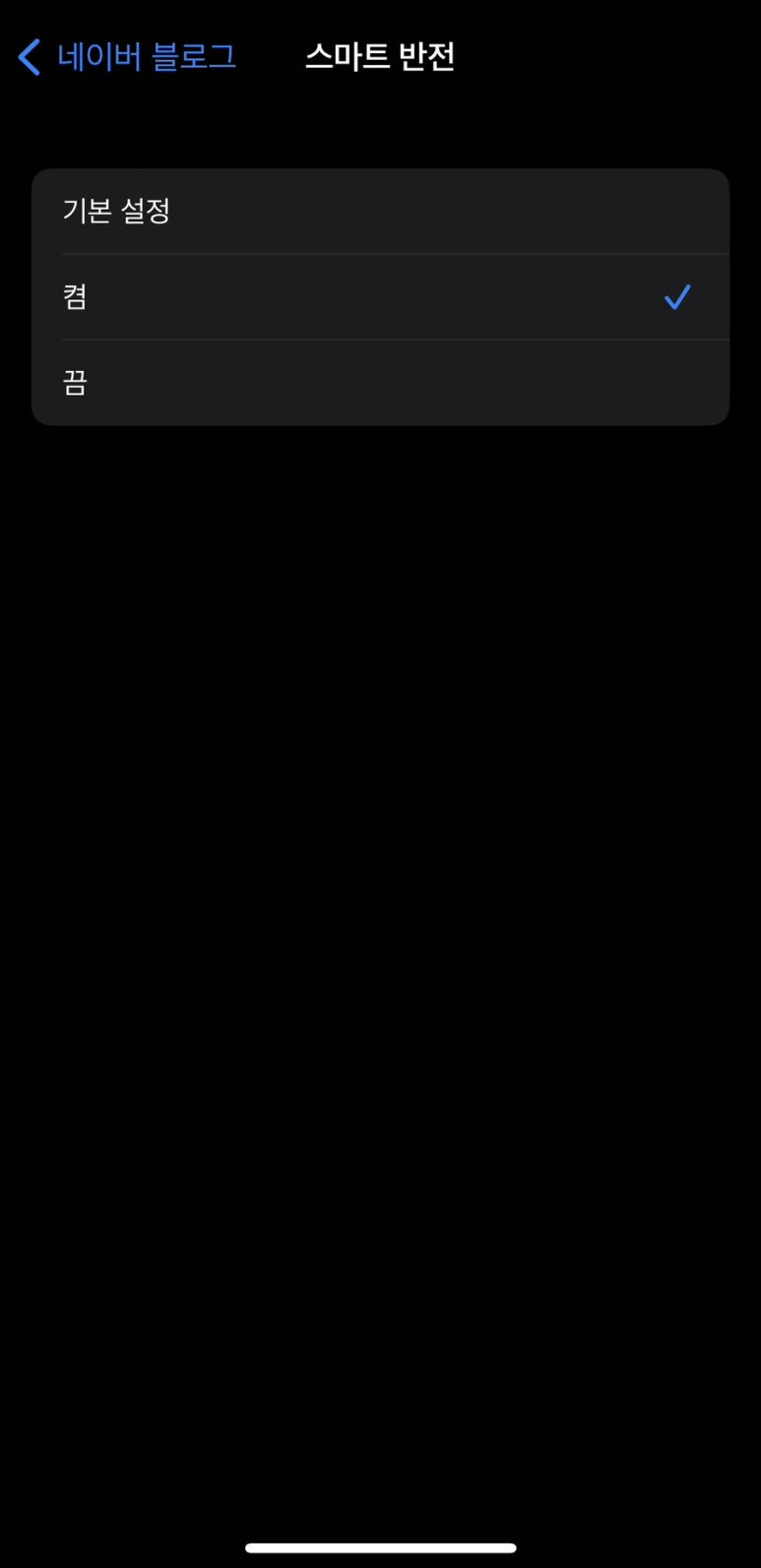
4. 아래로 스크롤하여 ‘스마트 반전’을 클릭하고,


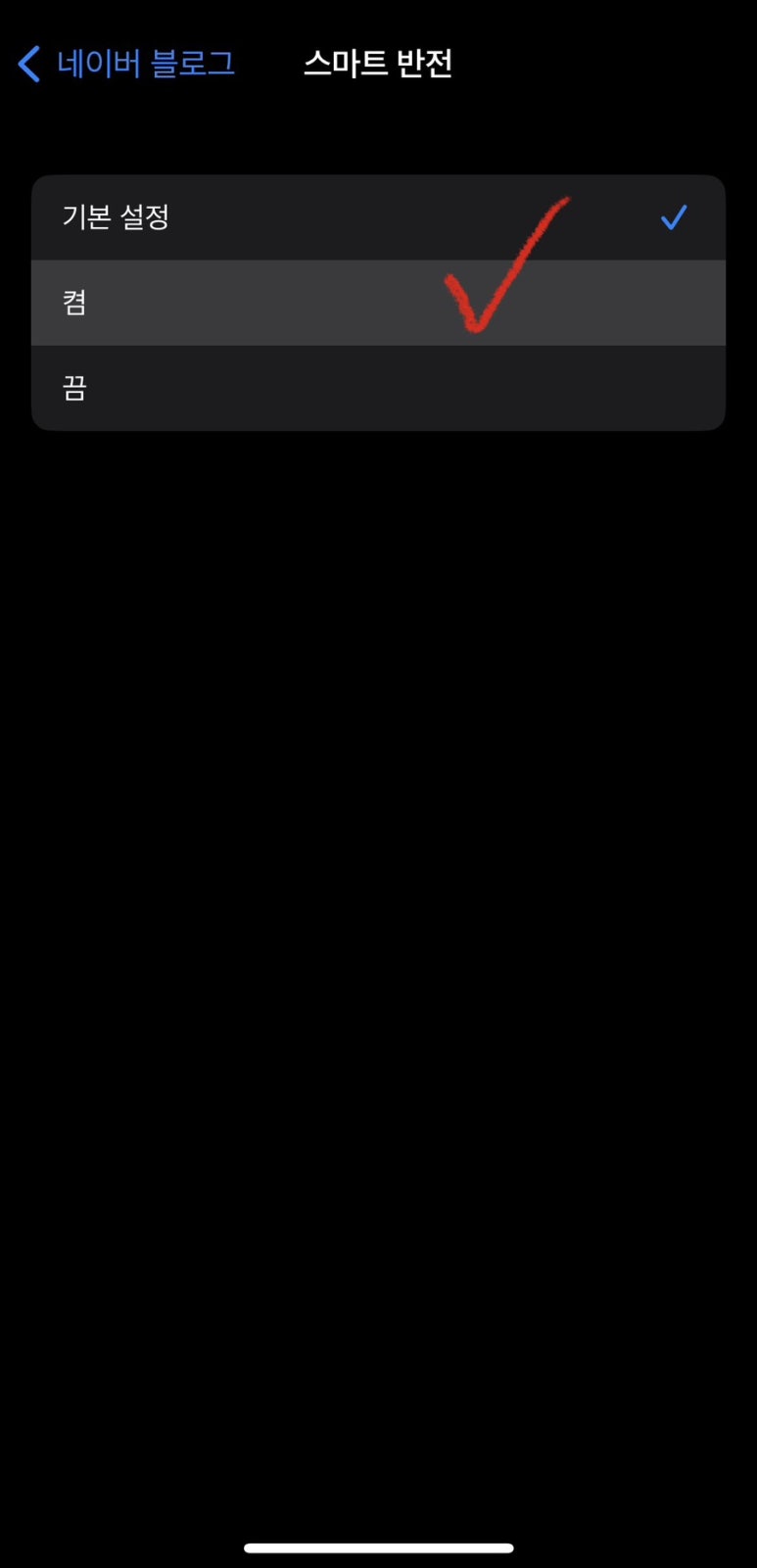
4-1. ‘기본 설정’에서 ‘켬’으로 바꿔 줍니다.
끝입니다!
너무 쉽죠?

이거 되는 거 발견하고 딱 이 곰돌이 표정 지음 ㅋㅋ
‼️정리‼️
설정 > 손쉬운 사용 > 앱별 설정
> 앱 추가를 눌러 ‘ 블로그’ 추가
> 추가된 ‘ 블로그’ 탭을 클릭
> 스마트 반전을 ‘켬’으로 변경
> 색상 반전 적용 완료!
동영상으로도 보여드릴게요.
영상 편집 재밌네요...ㅎㅎ
⋯


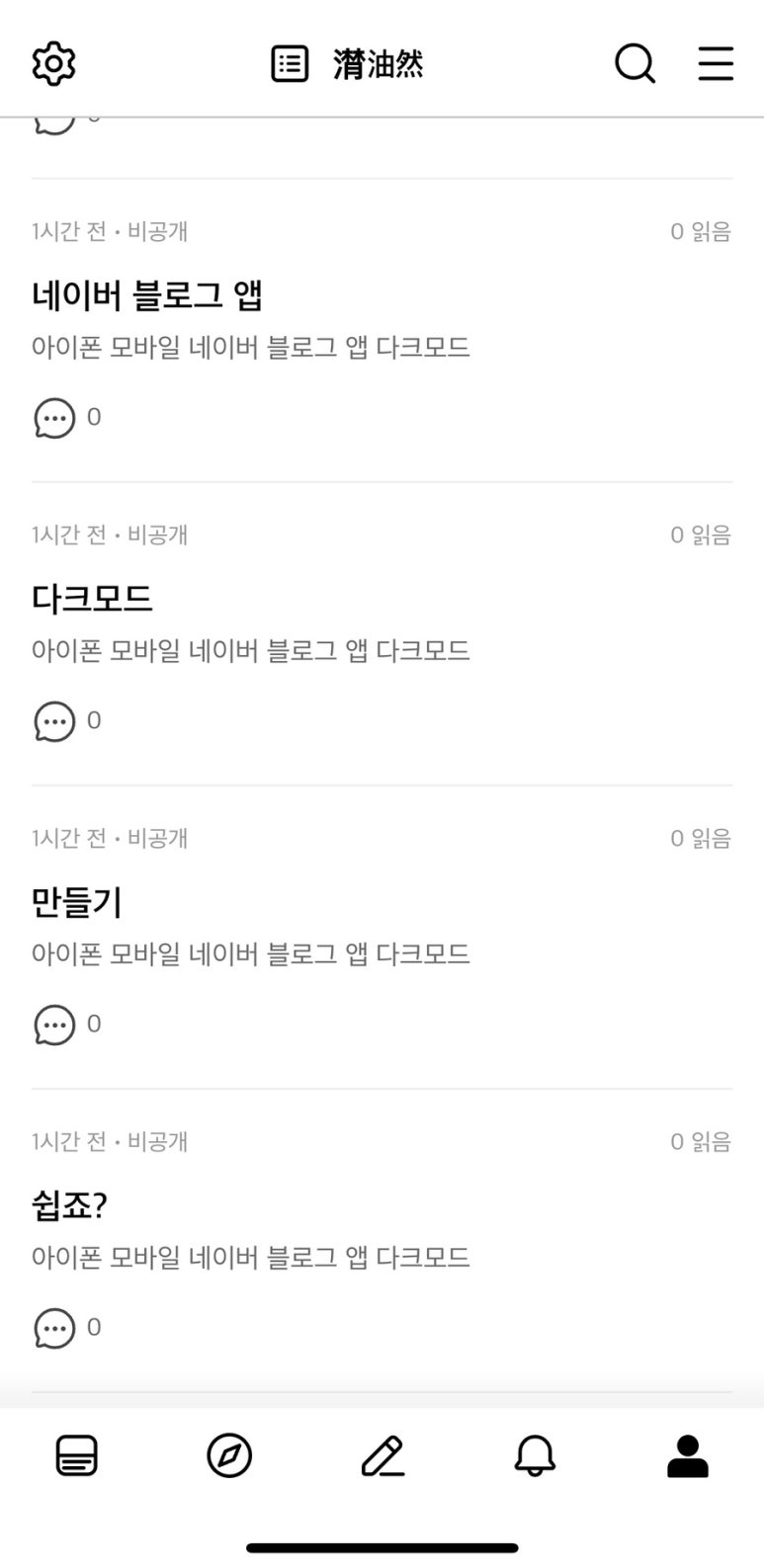
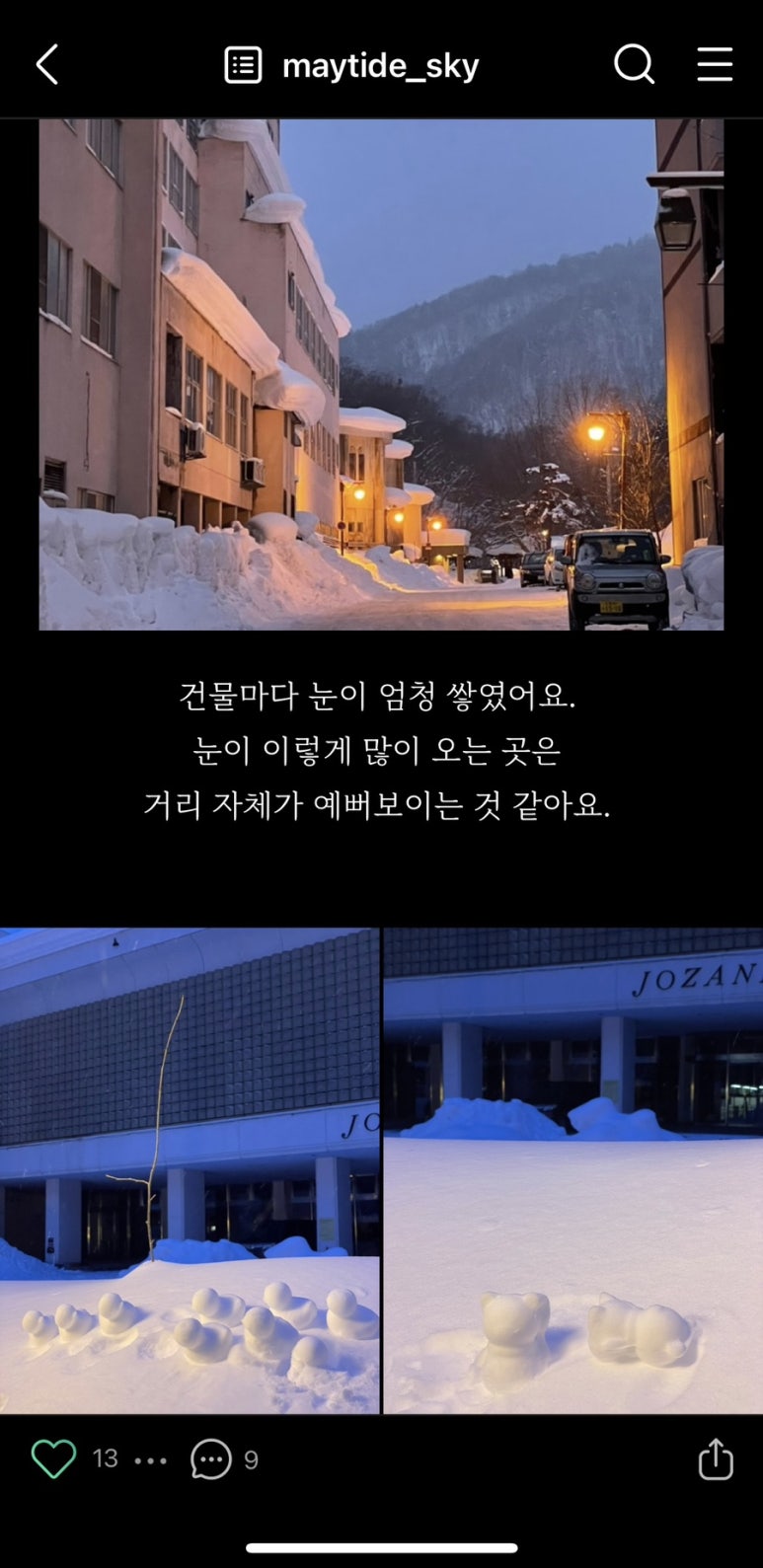
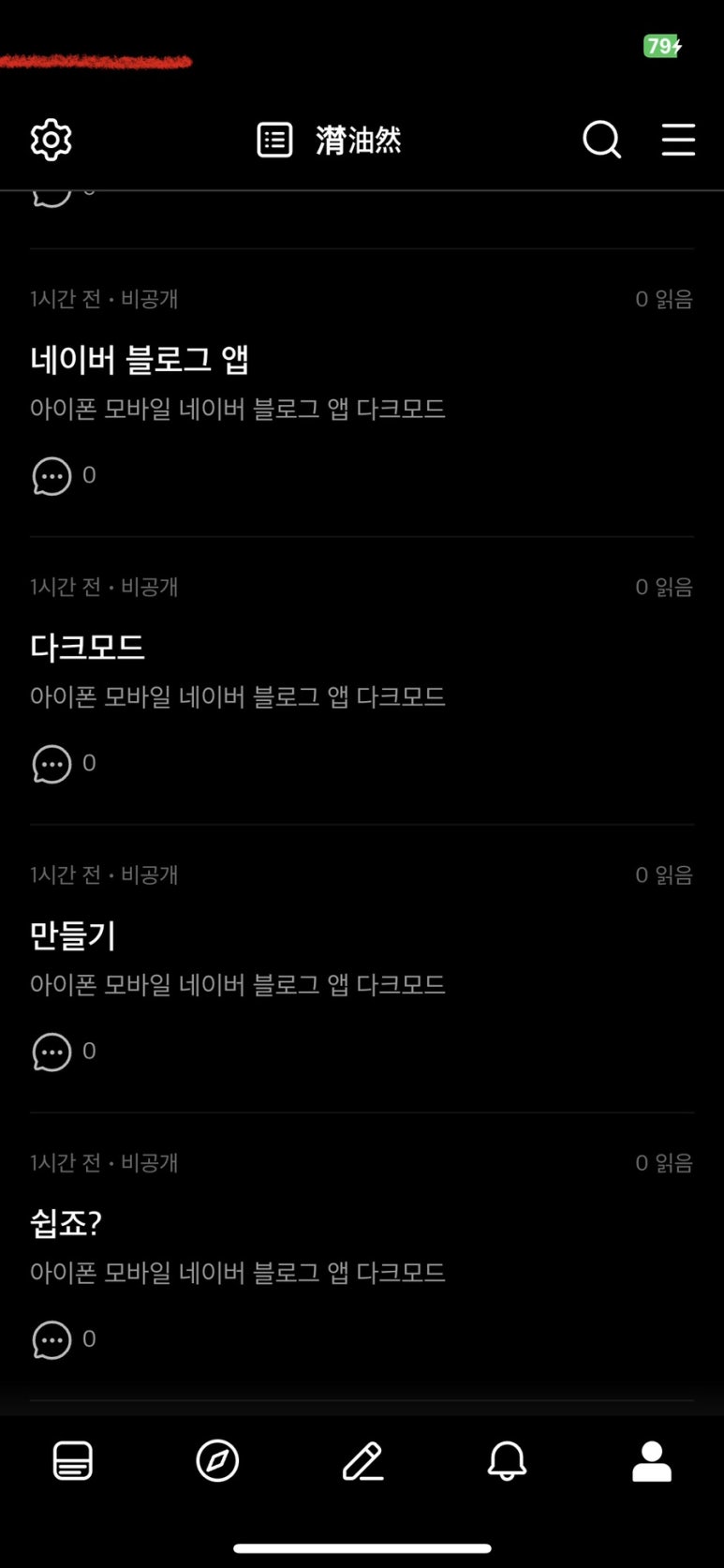
적용한 후 블로그 앱에 접속하여 보면,
이렇게 다크모드를 적용한 것처럼
색상이 바뀌어 있는 것을 볼 수 있습니다.
사진은 색상 반전 적용이 되지 않기 때문에
원본으로 보실 수 있습니다!


포스팅 화면은 이렇게 보이네요.
⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯⋯
그렇지만, 아무래도 앱 환경에 맞추어 제작된
다크모드 기능이 아닌, 그냥 색상 반전의 효과가
적용되는 것이기 때문에 모든 것이 앱에 맞추어
보기 편리하게 바뀌지만은 않습니다.

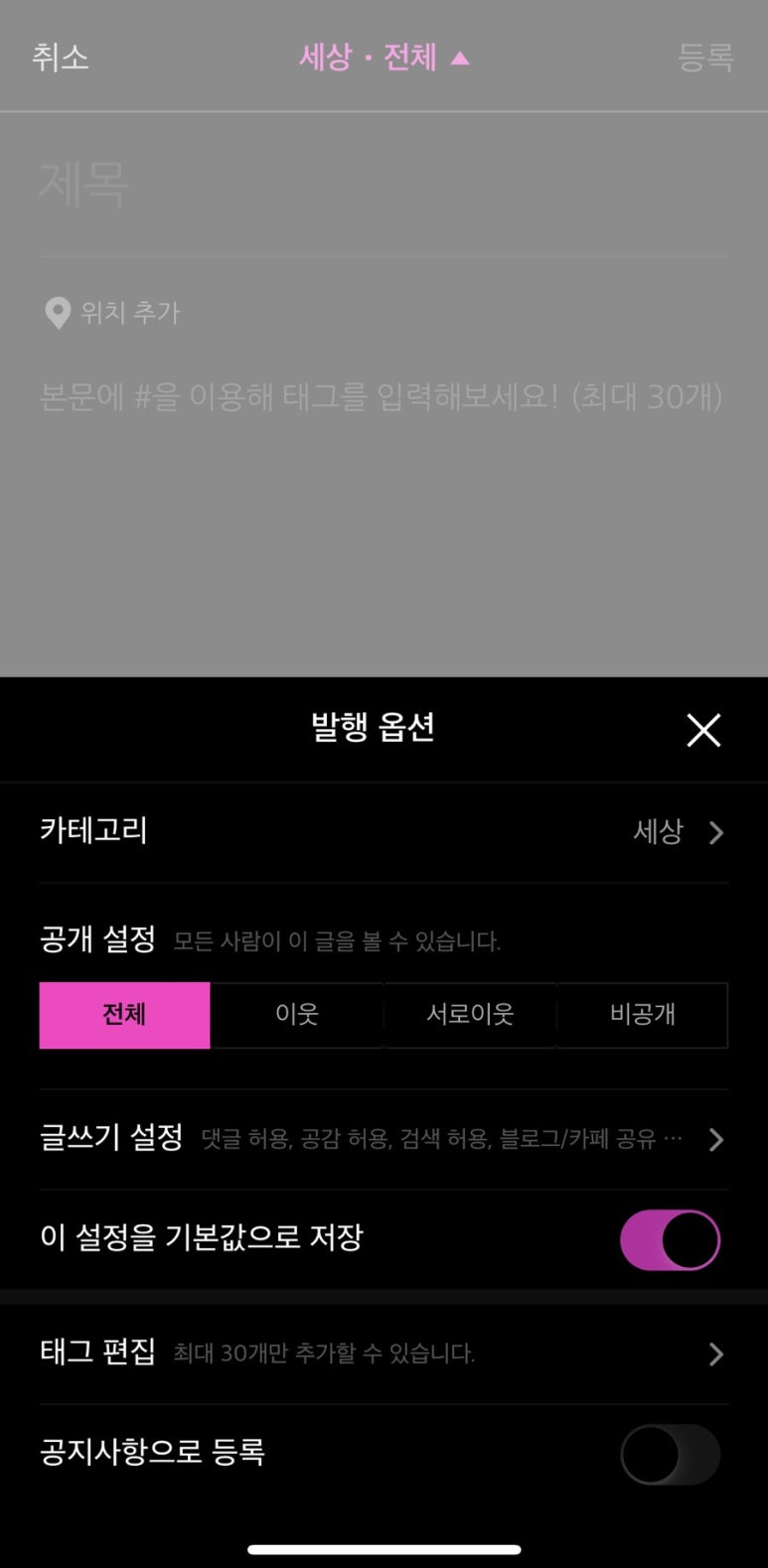
부작용 ①. 상단바의 시간, 네트워크 서비스,
와이파이 표시 등이 보이지 않는다.

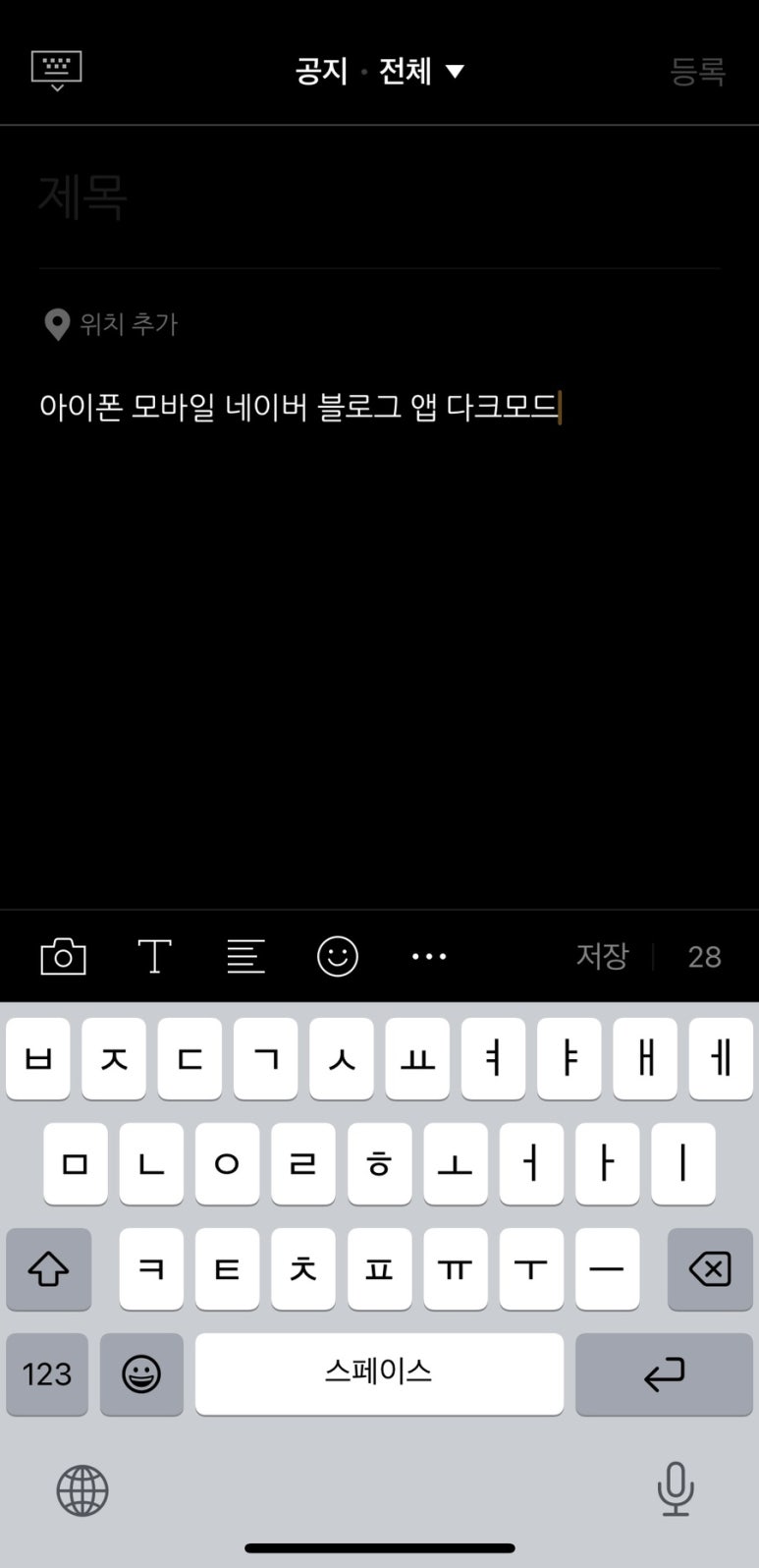
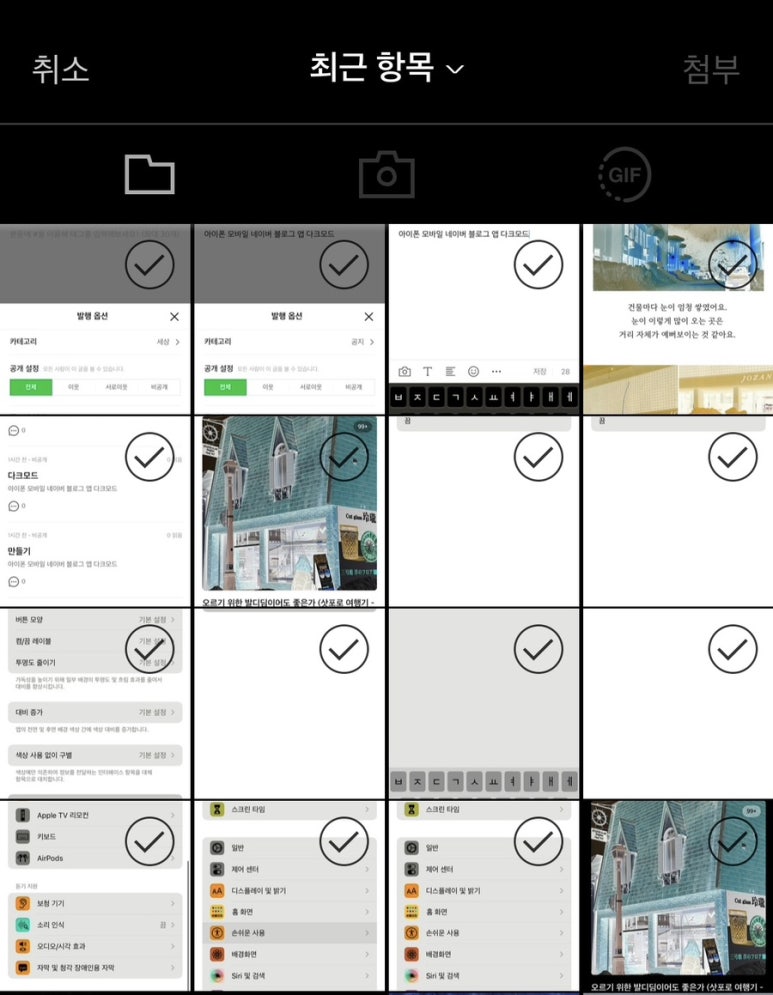
부작용 ②. 직접 포스팅할 때, 기기 보관함에 있는 사진들의 색상은 반전이 적용되어 나타난다.
잘 보시면 제가 이 포스팅을 위해 캡처해 둔 사진들인데, 검은색으로 보여야 할 부분들이 흰색으로 보이고 포스팅 대표사진도 색이 이상하게 보이죠?

이런 단점들이 있긴 하지만, 포스팅을 하지 않고
다른 블로그 글을 읽을 때만 이용할 거라면
충분히 색상 반전을 적용해 볼 만한 것 같아요.
시간과 네트워크 서비스, 와이파이 상태는
상단바를 내려서 확인하면 되니까요!
⋯⋯⋯⋯⋯
그런데 블로그 앱을 이용하진 않으시지만, 앱을 다크모드로 이용하시다가 블로그 사이트로 이동했을 때 갑자기 밝은 화면이 나와서 눈이 아프셨다는 분들도 많았어요.
그래서 제가!
애플리케이션에도
강제 다크모드 적용이 될까?
를 탐구해보았습니다.
앱에는 기존의 다크모드 적용 기능이 있긴 하지만, 블로그 링크로 이동하는 순간 무용지물이 되니까요. 앱 자체에도 다크모드를 강제로 적용시키면 문제없겠죠?!
사실 위와 방법은 똑같습니다.
그래서 동영상으로 만들어 왔습니다 ◠‿◠

‼️ 앱 다크모드 강제적용법 정리‼️
설정 > 손쉬운 사용 > 앱별 설정
> 앱 추가를 눌러 ‘NAVER’ 추가
> 추가된 ‘NAVER’ 탭을 클릭
> 스마트 반전을 ‘켬’으로 변경
> 색상 반전 적용 완료!
는 다크모드 적용이 되는데 이걸 왜 하냐고 물으시면, 다크모드 해놔도 앱에서 블로그 화면으로 들어가면 하얗게 보인답니다...
블로그 창에는 다크모드가 적용이 안 되었던 거죠!
자체 다크모드를 해제하고 아이폰 기기에서 색상 반전 효과를 적용하면 영상에서처럼 블로그 링크에 들어가도 어둡게 볼 수 있답니당.
⋯⋯⋯⋯⋯
그럼 지금까지 아이폰에서 블로그 앱을 다크모드로
이용하는 방법에 대해 알아보았습니다...
정보성 글은 처음 써 보는 거라서,
내용 전달이 잘 되었으려나 모르겠어요.
그래도 이웃님들과 블로그를 이용하시는 분들께
조금이라도 도움이 되었길 바랍니다!
읽어 주셔서 감사합니다?