아이폰 카톡 테마 만들기 Q&A #말풍선편
본 게시글은 pc에 최적화된 글이니 pc로 보시는 것을 추천합니다:)
카카오톡 테마 만들기 강좌를 올린지 꽤 오래된 것 같은데 여전히 많은 분들이 봐주시고 질문을 많이 해주고 계세요. 그 중에서도 ‘말풍선’에 대한 질문이 너무너무너무너무너무 많이 올라와서..ㅠ0ㅠ 댓글로 설명하기엔 한계가 많아 이렇게 따로 게시글을 쓰게 되었습니다.
테마 만들기 때 가장 시간이 많이 드는 부분, 가장 어려운 부분이 바로 말풍선입니다. 실제로 제가 테마 만들 때도 말풍선에 공을 많이 들여요,,,
말풍선을 제대로 수정하시려면 css스타일 시트에 대한 약간의 지식이 필요하기 때문에 조금 (많이) 어려울 수 있습니다. 그리고 강좌도 아주 길거에요,,_(:3 」∠)_
그래도 최대한 쉽게 설명하려고 노력했으니까 화이팅하고 시작해봅시당٩( ᐛ )و
(2018.10.29 작성)
본격적으로 말풍선을 만들기에 앞서 몇 가지 알아야할게 있어요!
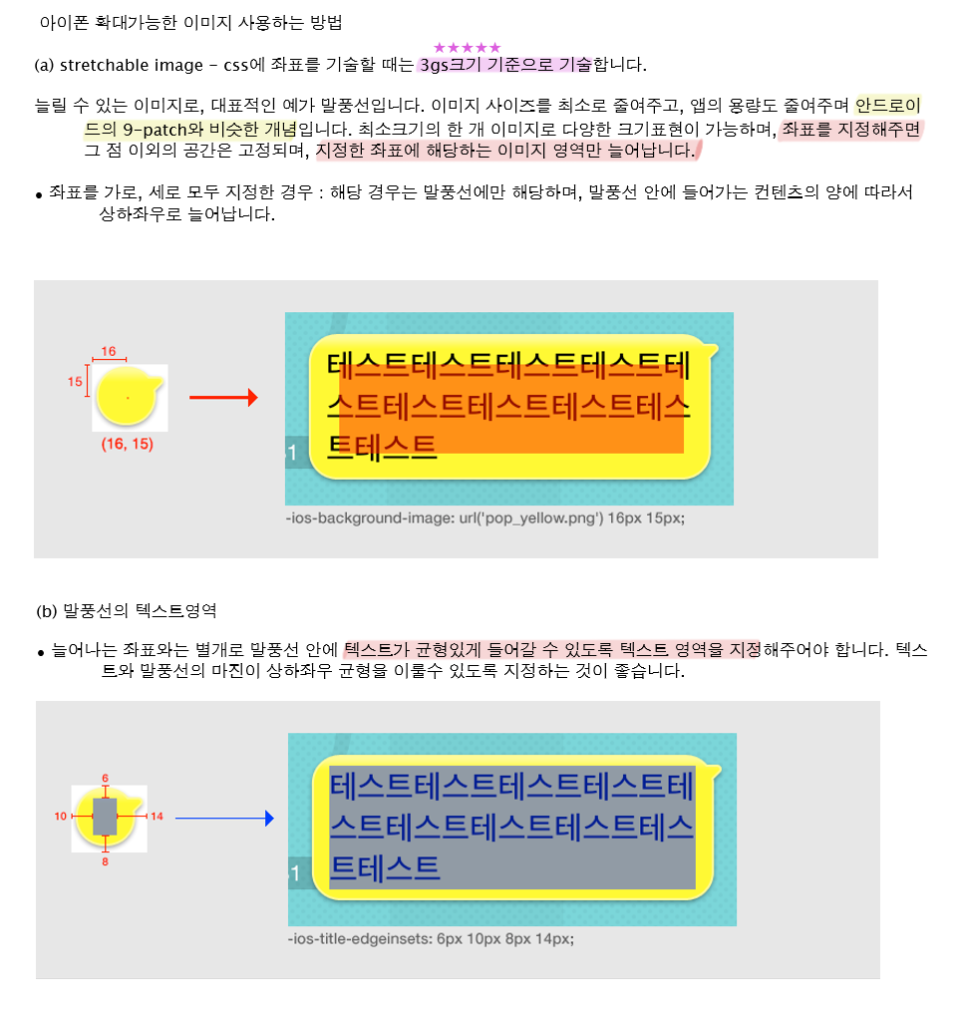
아래 이미지는 카카오에서 배포했던 구버전 테마가이드에서 캡처한 내용입니다. 설명이 잘 돼 있어서 가져왔어요.

테마를 여러번 만들어보셨다면 위의 가이드만 보셔도 대충 이해가 가실 거예요.
안드로이드 테마를 만들어본 경험이 있으신 분들은 나인패치와 비슷한 개념이라고 생각하시면 편합니다.
하지만 테마를 처음 만드시는 분들이 더 많을테니 더 자세히 설명해볼게요!
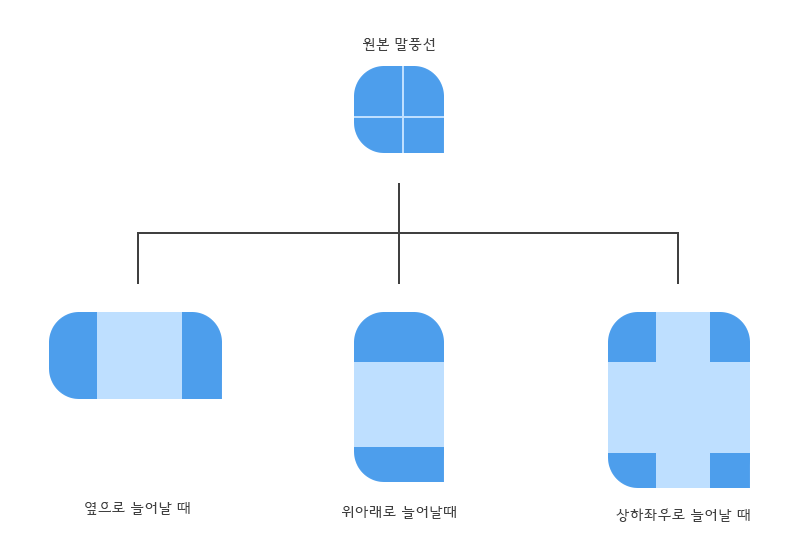
(a)부터 보시면, 위 가이드에서도 설명이 되어있지만 말풍선은 들어가는 텍스트의 양에 따라서 상하좌우로 늘어나게 됩니다.
근데 텍스트의 양이 방대하여 작은 말풍선 이미지를 무턱대고 크게 늘리거나 가로로만 길게, 혹은 세로로만 길게 늘이게 되면 말풍선 이미지가 깨지거나 미어질 수 있습니다. 그래서 말풍선 이미지가 깨지는 것을 최소화하고, 모양이 미어지는 것을 막기 위해 말풍선이 늘어나는 곳의 좌표를 정해주는 것입니다. 아래 그림처럼 말이죠.

(b)는 텍스트 영역을 지정해주는 것입니다. 텍스트가 가운데에 들어가 있어야 예쁘잖아요:)
그러니 텍스트가 가운데에 들어갈 수 있게 영역을 지정해주는 것이 중요합니다.
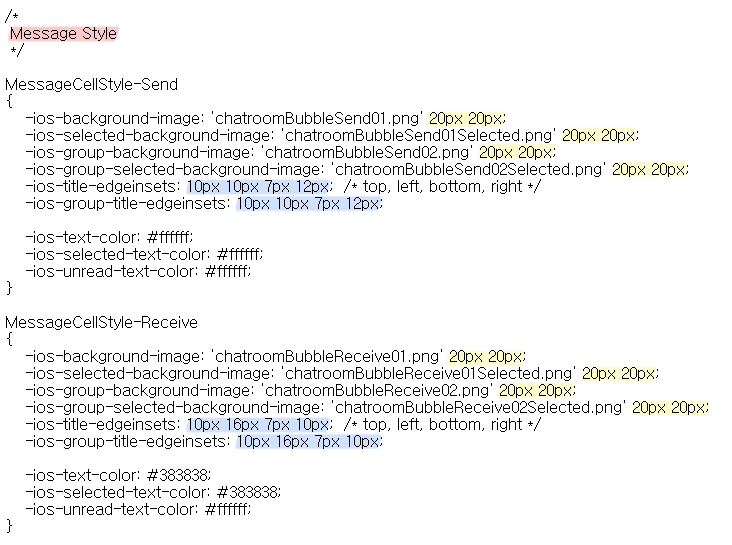
이렇게 찾아준 px좌표를 css파일에 입력해주시면 됩니다.

css파일 속 Message Style에서 노랗게 색칠한 부분은 말풍선이 늘어나는 좌표를, 파랗게 색칠한 부분은 텍스트 영역의 좌표를 입력해주시면 되는거죠!
근데 여기서 잠깐. 맨 위에 가이드 보시면 제가 별표한 부분있죠?
'css에 좌표를 기술할 때는 3gs크기 기준으로 기술한다' 라고 되어있습니다.
3gs크기는 아이폰3gs에서 사용하는 크기를 말하며, 이것은 아이폰4이상의 기기에서 사용되는 이미지 크기에 1/2입니다.
Images 폴더를 보면 똑같은 이미지가 다른 크기로 '@2x.png', '@3x.png' 두개씩 있는 것을 확인할 수 있습니다.
7.0버전까지만 해도 '.png','@2x.png','@3x.png' 세 개씩 있었어요.
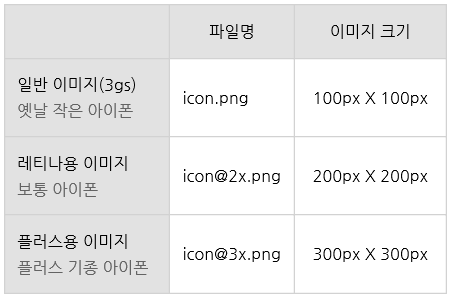
'.png'는 아이폰 3gs, '@2x.png'는 아이폰4이상 레티나 해상도의 기기, '@3x.png'는 정확하지 않지만 아이폰 플러스 기종(7+,8+ 등)에서 나타나는 이미지입니다. 이해하기 쉽게 예시를 들어 표로 정리해보았습니다.

따라서 '@2x.png' 이미지에서 좌표값을 찾았다면 절반으로 나눠준 값을, '@3x.png' 이미지에서 좌표값을 찾았다면 3으로 나눠준 값을 css파일에 입력해주시면 됩니다.
자, 여기까지 css스타일 시트의 기초지식에 대한 내용 설명은 끝이 났습니다. (짝짝짝)
그럼 본격적으로! 두가지 예시를 통해서 말풍선을 만들어보고 css좌표값을 찾아봅시당 ᕕ( ᐛ )ᕗ
말풍선 사이 간격을 줄이고 싶은데,
어떻게 해야하나요?
twitalk에서 사용했던 '[email protected]' 기준으로 설명할게요. (포토샵 cc 2017로 작업)

이미지 크기는 원본 이미지 크기(120X105)입니다.
사실 이미지 크기 자체는 크게 중요하지 않지만 원본 이미지 크기가 테마에 최적화된 이미지 크기이기 때문에 저는 이미지 크기를 크게 수정하지 않는 편입니다. 캐릭터 말풍선을 만들거나 말풍선 사이 간격을 줄이려면 이미지 크기가 달라질 수밖에 없지만요..!
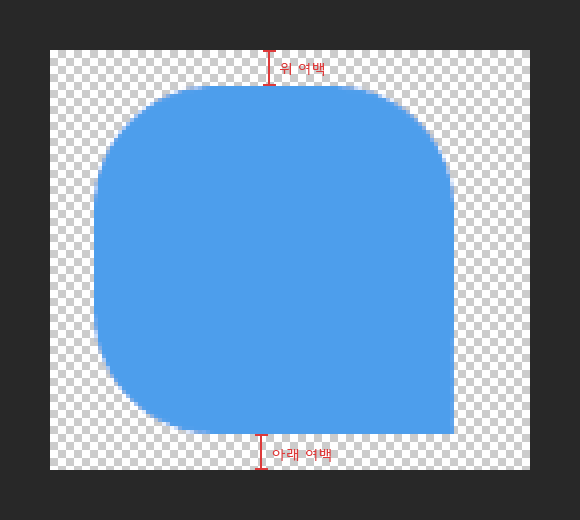
어쨌든 말풍선 사이의 간격을 줄이려면 말풍선 위아래 여백을 줄여주시면 됩니다. 즉, 이미지를 잘라서 이미지 높이를 줄여주는 거죠! 줄여줄 때는 3의 배수만큼 줄여주시는 게 좋습니다. (@2x이미지를 기준으로 만드신다면 2의 배수만큼 줄여주세요.)

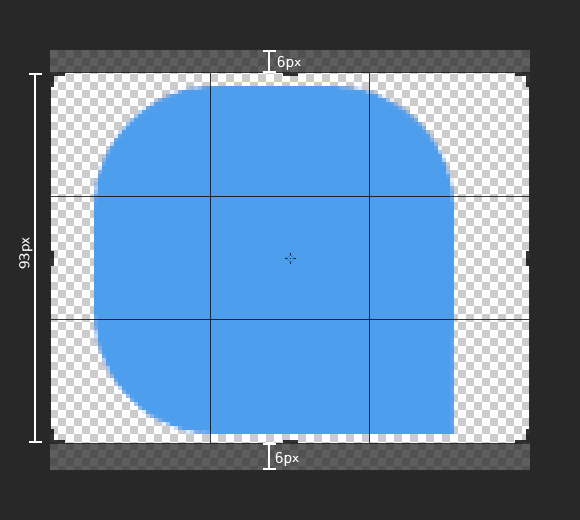
저는 위아래로 6px씩 줄여줬습니다. 총 12px을 줄였으니 이미지 크기는 120x93으로 바뀌었겠네요!
자, css파일을 살펴볼게요.
/*
Message Style
*/
MessageCellStyle-Send
{
-ios-background-image: 'chatroomBubbleSend01.png' 20px 20px;
늘어나는 좌표가 20px 20px이네요. 저희는 3x이미지를 수정 중이니까 3을 곱해야겠죠?
원본 이미지에서 말풍선이 늘어나는 좌표는 60px 60px이었습니다.

근데 제가 위에 6px를 줄여줬기 때문에 좌표에도 변화가 생겼습니다.
60px 60px에서 60px 54px로 바뀌었네요. css에 입력할 때는 3으로 나눈 값 20px 18px로 입력해주시면 됩니다.
/*
Message Style
*/
MessageCellStyle-Send
{
-ios-background-image: 'chatroomBubbleSend01.png' 20px 18px;
-ios-selected-background-image: 'chatroomBubbleSend01Selected.png' 20px 18px;
-ios-group-background-image: 'chatroomBubbleSend02.png' 20px 18px;
-ios-group-selected-background-image: 'chatroomBubbleSend02Selected.png' 20px 18px;
이런 식으로 바꾸면 되겠죠?
이미지의 폭은 그대로 둔 채 높이만 변화하였기 때문에 좌표도 상하에 해당하는 뒤쪽 좌표만 수치가 바뀌었습니다.
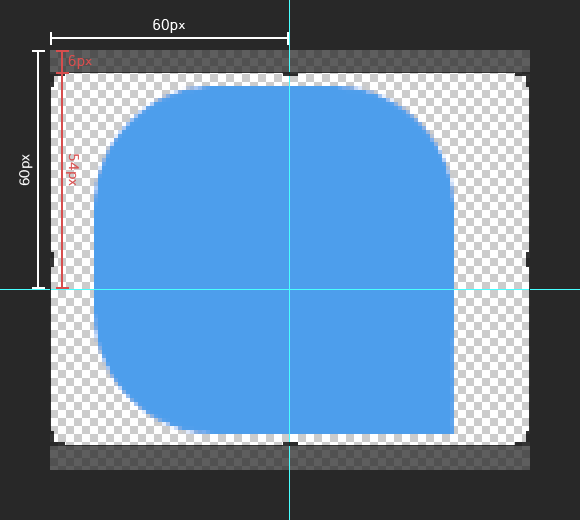
텍스트 영역 좌표도 마찬가지입니다.
위아래 6px씩 줄여줬기 때문에 top과 bottom에 해당하는 좌표만 2px씩(=6px/3) 빼준 값으로 수정해주시면 됩니다.
-ios-title-edgeinsets: 8px 10px 5px 12px; /* top, left, bottom, right */
-ios-group-title-edgeinsets: 8px 10px 5px 12px;
이런 식으로요. 여기까지 해주시면 말풍선 간격 줄이기는 끝 :)!
말풍선에 캐릭터를 넣고 싶은데
어떻게 해야되나요?
마찬가지로 '[email protected]' 기준으로 설명할게요.
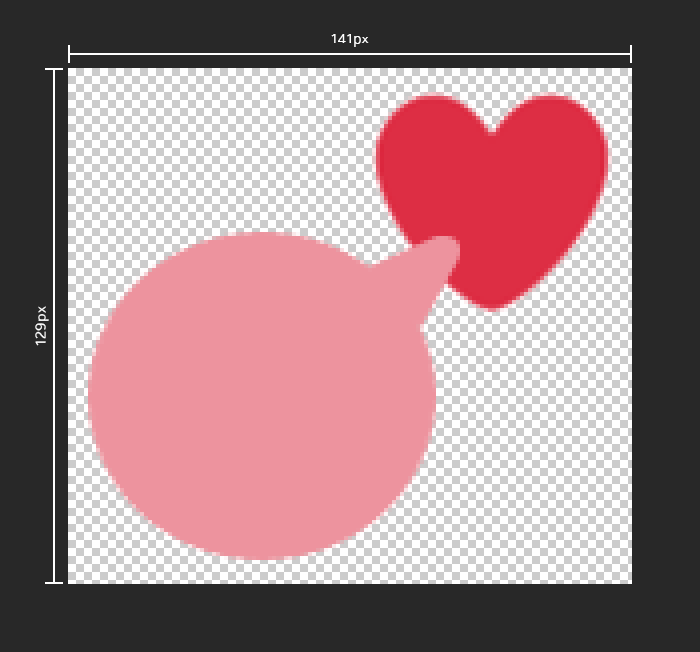
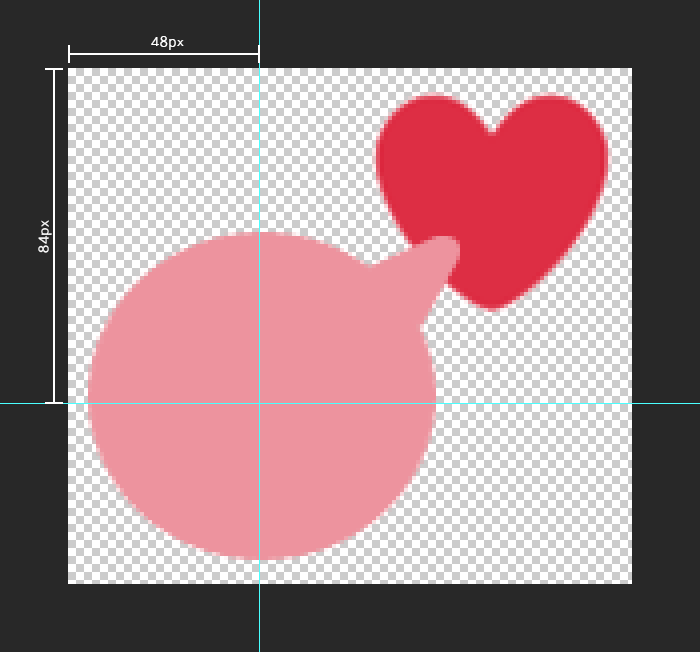
설명을 위해 임의로 말풍선을 만들어봤습니다. (포토샵 cc 2017로 작업)

이미지 크기는 '141X129'입니다. 3x기준으로 만들었기 때문에 이미지의 폭과 넓이를 3의 배수로 만들어줬습니다.
[email protected] 이미지 크기는 '94X86'이 되겠네요.
우선 말풍선이 늘어나는 좌표부터 찾아볼게요.
동글동글한 말풍선일수록 최대한 말풍선 가운데를 좌표로 잡아주시는 게 좋습니다.

좌표도 나누기 쉽게 3의 배수로 잡아주었어요.
3x의 좌표가 '48px 84px'이니까 css파일에 입력해줄 좌표값은 이를 3으로 나눈 '16px 28px'입니다.
/*
Message Style
*/
MessageCellStyle-Send
{
-ios-background-image: 'chatroomBubbleSend01.png' 16px 28px;
-ios-selected-background-image: 'chatroomBubbleSend01Selected.png' 16px 28px;
-ios-group-background-image: 'chatroomBubbleSend02.png' 16px 28px;
-ios-group-selected-background-image: 'chatroomBubbleSend02Selected.png' 16px 28px;
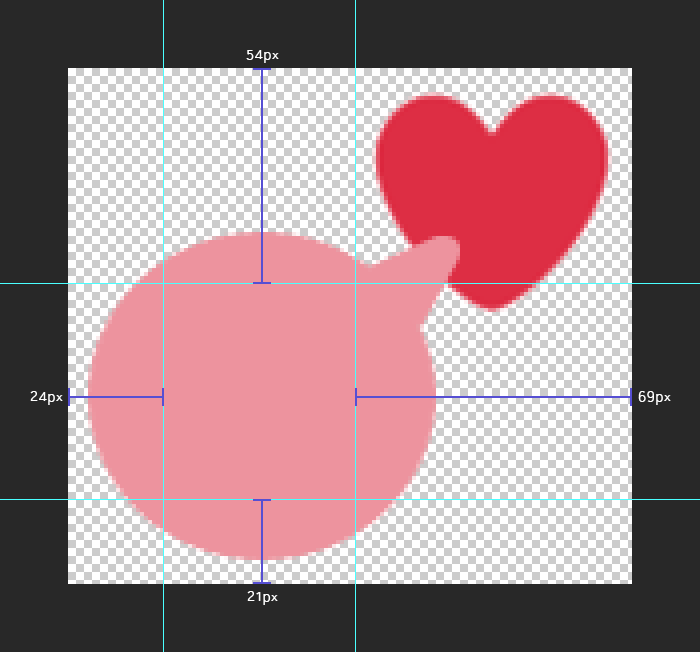
텍스트 영역 좌표도 바꿔줘야겠죠? 텍스트 영역 좌표도 잡아볼게요.

마찬가지로 모두 3의 배수로 잡아줬어요.
3x일 때 '54px 24px 21px 69px'니까 css에 입력할 좌표값은 3으로 나눠준 '18px 8px 7px 23px'입니다.
-ios-title-edgeinsets: 18px 8px 7px 23px; /* top, left, bottom, right */
-ios-group-title-edgeinsets: 18px 8px 7px 23px;
이렇게 하면 캐릭터 말풍선 만들기도 끝!
핸드폰에 적용해보면서 말풍선이 예쁘게 늘어나는지, 텍스트가 가운데에 들어가는지 확인해보세요.
말풍선이 이상하게 늘어난다면 늘어나는 좌표값을 1px씩 늘리거나 줄이면서 예쁘게 늘어나는 곳을 찾으시면 됩니다.
텍스트 영역도 마찬가지로 1px씩 늘리거나 줄이면서 가운데에 들어가는 좌표를 찾아주세요. 한 번에 딱 되면 좋겠지만 잘 안되더라고요...:)
여기까지 말풍선편 강좌는 끝났습니다! 복잡하죠?ㅠㅠ 그래서 많이 만들어보셔야 감이 잡힐거에요,,
혹시 질문이나 안 되는 점이 있으시다면 카톡 테마 만들기 강좌 게시글에 댓글로 남겨주세요 :)
그럼 모두 예쁜 테마 만드시길 바라며 총총-♥