아이폰 이모지 만들기, 캐릭터 스티커, 블로그 유튜브 채널에 활용하는 법.

블로그 유튜브 채널에
내 얼굴을 드러내기는 좀 그렇고
나만의 캐릭터를 만들 수 있을까?
안녕하세요~
브랜드 디자인 전문가 하나비입니다.
유튜브나 블로그에 내 얼굴을 직접 노출하기는 꺼려지고,
유명 캐릭터를 구입해서 쓰자니
뭔가 나만의 아이덴티티가 보이지 않는 것 같아서
아쉬우신 적 있으신가요?
이런 아쉬움을 해결 드리기 위해서 오늘은
아이폰 이모지 만들기를 활용한 캐릭터 스티커를 만드는 법을 알려 드릴게요.
지난번 포스팅에서 제 이모지를 활용한 말풍선 그림을 활용했었는데요,

지난 게시글에서 활용한 아이폰 이모 지 만들기 / 캐릭터 스티커
이번 포스팅을 정독하시면
내가 원하는 외형의 아이폰 이모지 를 만들고,
블로그나 유튜브 채널에 활용할 수 있는
캐릭터 스티커로 제작하는 법까지 얻어 가실 수 있습니다.
매우 쉬우니 꼭 활용해 보세요 :)
아이폰 이모지? 미모지? 미모티콘?
잠깐!
아이폰 이모지는 사실 아이폰에서 쓰는 emoji 들을 일컫는 말이에요.

아이폰 Emoji
제가 오늘 포스팅에서 활용하는 기능은
★ 아이폰 미모티콘 혹은 Memoji(미모지) 입니다.

(영어 이름 Memoji, 한글 이름 미모티콘 으로 애플에서 발표)
얼굴을 커스터마이즈 해서 나만의 캐릭터를 만들고,
녹화나 이미지 저장, 통화까지 가능하게 해주는 기능입니다.
★ 하지만 많은 분들이 이 기능을
블로그 검색 시 아이폰 이모지 로 검색하시기 때문에
오늘은 아이폰 미모지, 혹은 아이폰 미모티콘을 이모 지로 부르겠습니다.
자 그럼 아이폰 이모지 만들기 출발해 보실까요?
아이폰 이모지 만들기

● 메시지 앱을 클릭해서 들어갑니다.


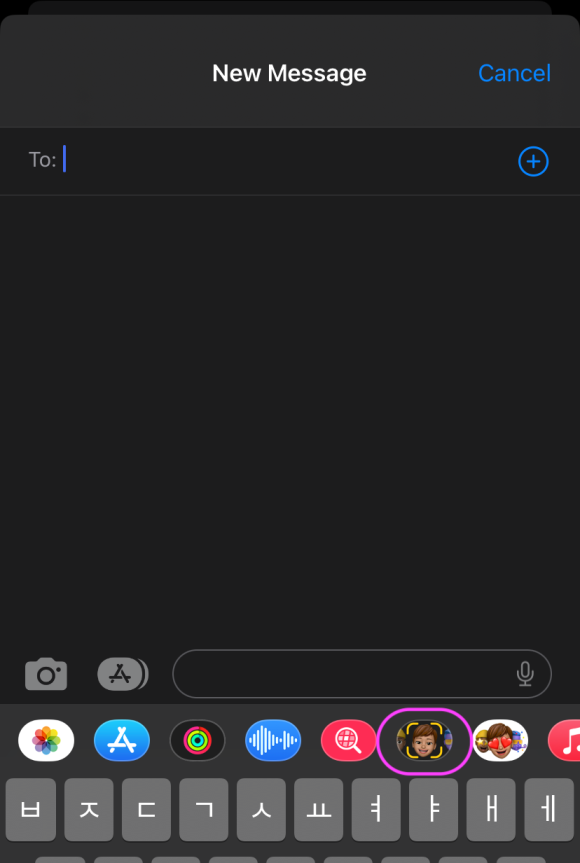
● 우측 상단 메시지 글쓰기를 클릭하면,
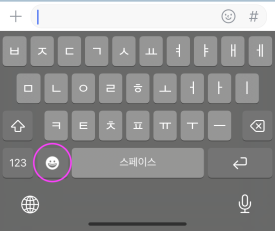
자판에 여러 가지 버튼이 보이는데
얼굴에 노란색 Focus 표시가 된 아이콘을 클릭하세요.

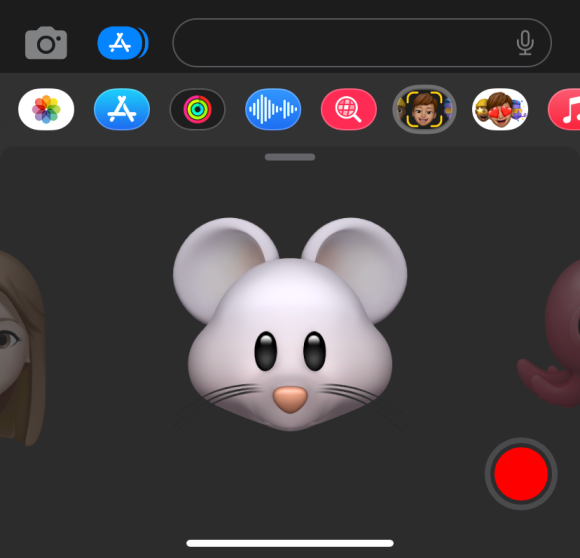
● 그러면 이미 만들어둔 이 모지 혹은
애플에서 제공하는 귀여운 동물 이모 지들이 나타납니다.

● 저희는 새로운 이 모지를 만들어야 하니
좌측으로 스크롤 하여 파란색 + 아이콘을 눌러주세요.

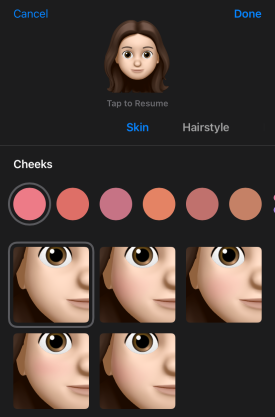
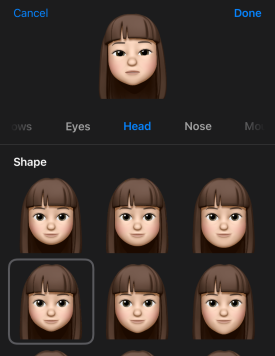
★ 스킨 컬러, 헤어스타일 등 이모 지의 외형과
피부색, 눈동자 색 등 조절이 가능합니다.


뺨의 붉기, 얼굴 형도 선택 가능 :)

★ 코 같은 경우, 정면에서는 측면이 잘 안 보이는데
아이폰 이모지 만들기 중에는
이미 나의 얼굴 동작과 표정을 인식하고 있어요.
그래서 얼굴을 거울 보듯이 좌나 우로 틀어주면 측면을 볼 수 있습니다.


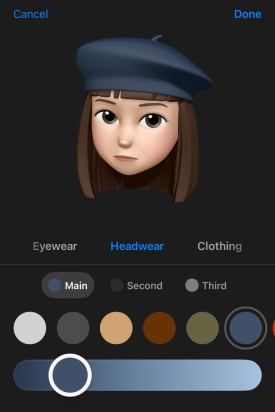
● 겨울이니 따뜻한 베레모도 하나 얹어주고
우측 상단 Done 을 눌러주면 완성!!

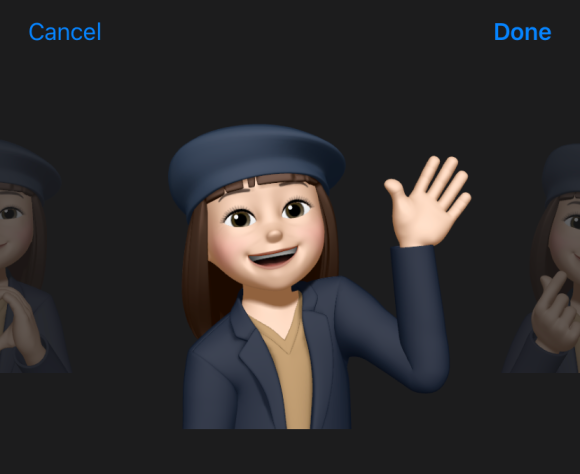
● 완성하고 나면 이렇게 새 이모 지가
메시지 화면에 활성화된 것을 확인할 수 있습니다.
자 그럼 이 이모 지를 가지고
캐릭터 스티커 로 제작해 활용해 보겠습니다.
아이폰 이모지 만들기 로
캐릭터 스티커 만들기

● 완성된 아이폰 이모지 이미지를 다운받기 위해서
카카오톡 앱 혹은 메시지 앱을 켜줍니다.
저는 카카오톡으로 들어가 보겠습니다.


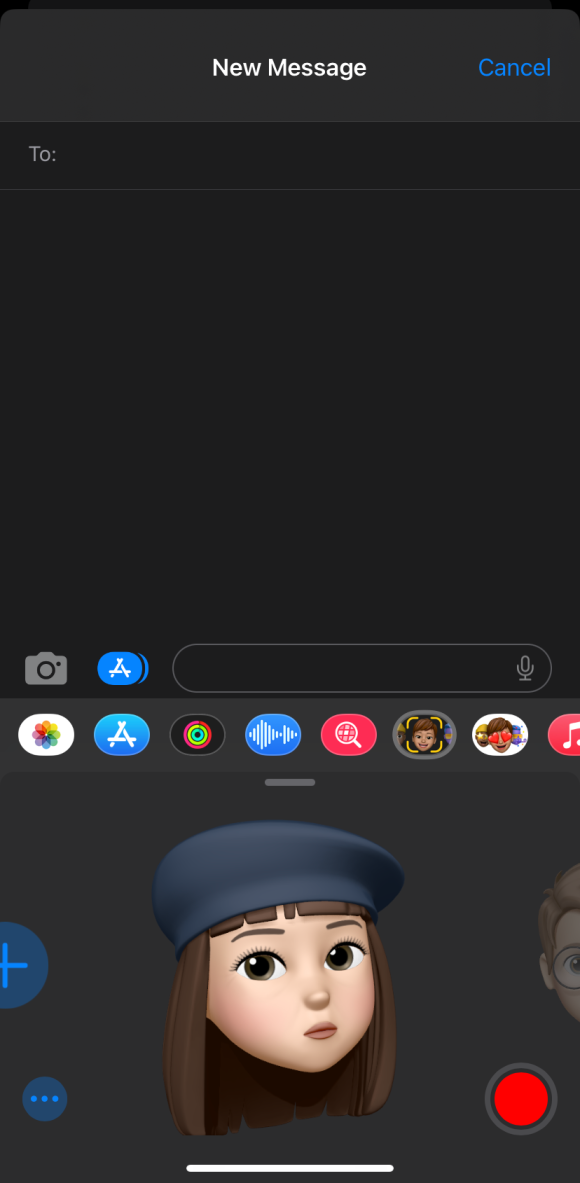
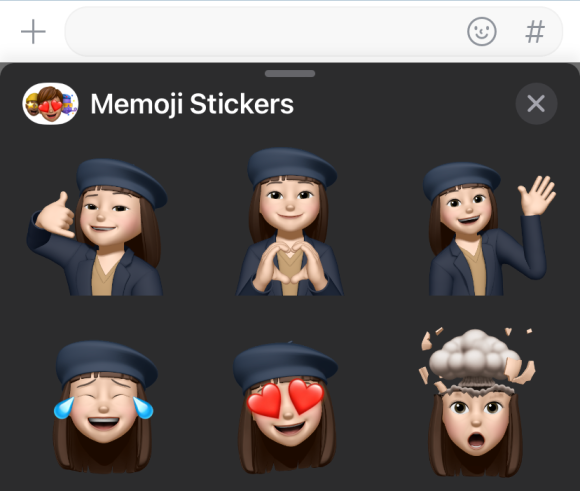
● 좌하단 스마일 아이콘을 클릭하고,
··· 아이콘을 클릭해 줍니다.

그러면 이렇게 창에 새로 만들어둔 이모 지가 나타납니다.

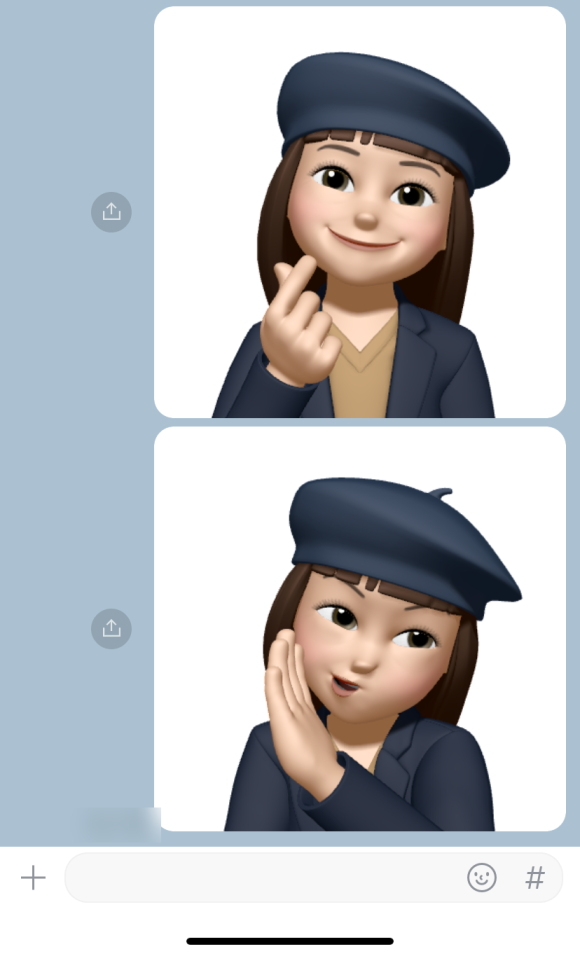
● 내 카톡 창에 마음에 드는 표정으로 골라 보냅니다.


● 좌하단 다운로드 버튼을 눌러서 저장합니다.
다운로드한 이미지들을 폴더에 모아줍니다.

● 미리 캔버스에 접속 > 디자인 만들기 버튼 클릭

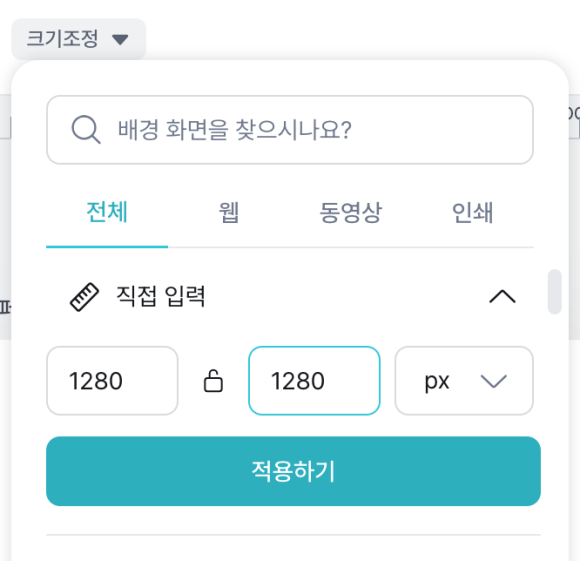
크기 조정 > 1280 x 1280 px 사이즈로 수정합니다.

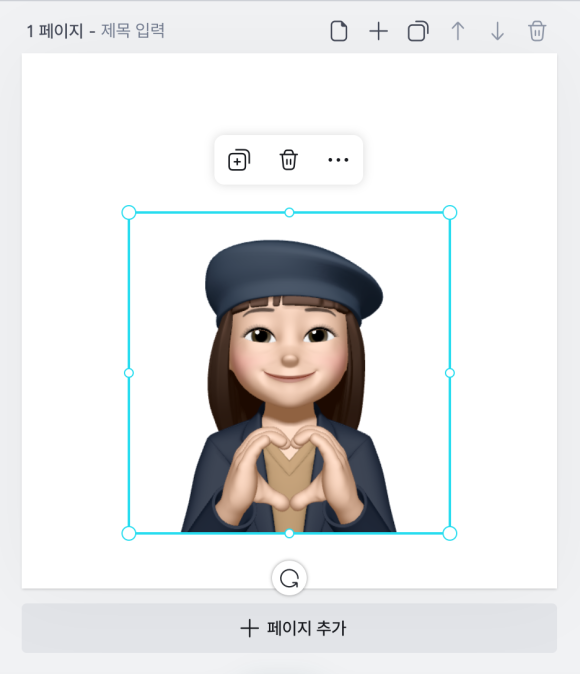
● 빈 캔버스 위에 아까 다운로드해놓은 내 미모지를 넣어줍니다.


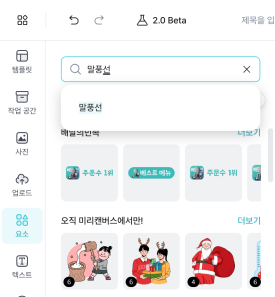
● 그다음 좌측 메뉴바에서 요소를 클릭하고
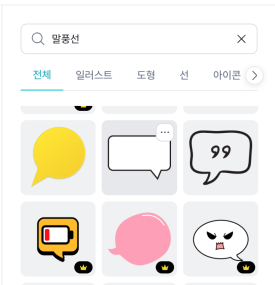
말풍선을 검색해 줍니다.
그러면 여러 종류의 말풍선이 나오는데, 원하는 모형으로 선택해 주세요 :)
★ 우하단에 왕관 표시가 있는 것은 유료 소스입니다!


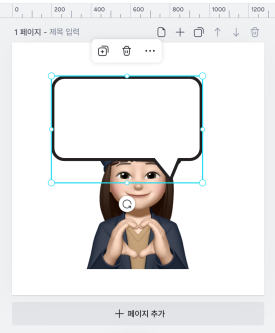
● 그러면 이렇게 말풍선이 나타납니다.
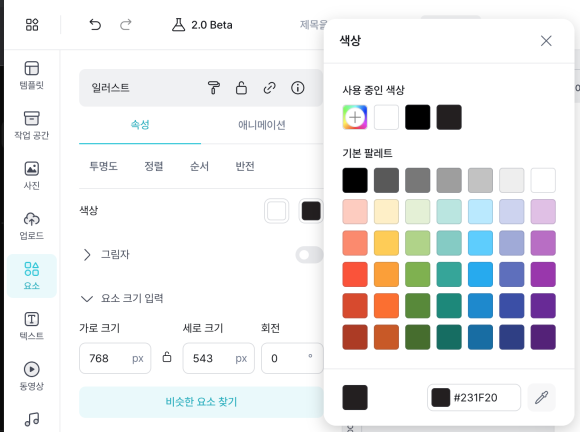
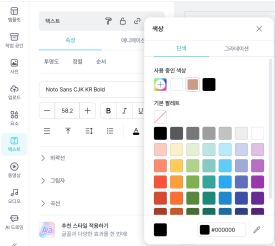
좌측 요소 > 색상에서 선 색상을 이모 지 톤에 맞춰줍니다.

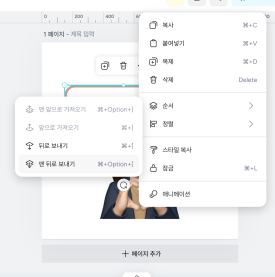
그런데, 말풍선이 캐릭터 위에 배치되어 버렸네요?
그리고 방향도 반전되어야 할 것 같습니다.


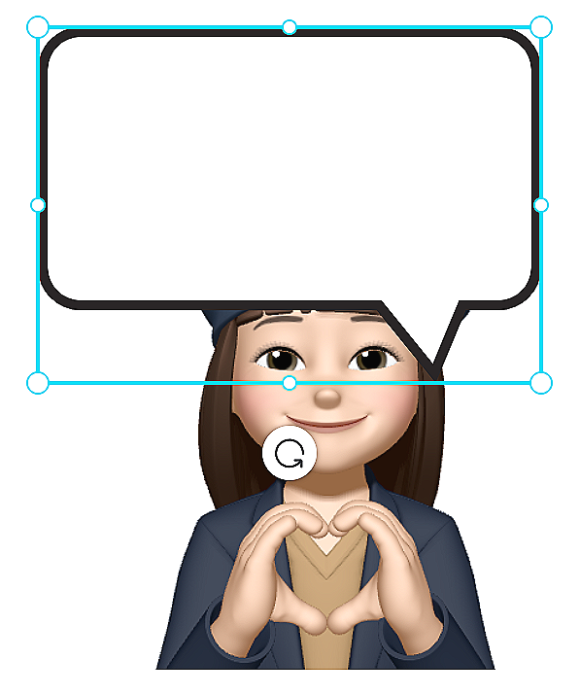
★ 말풍선을 우클릭 > 맨 뒤로 보내기
클릭을 해주면 말풍선이 캐릭터 뒤로 배치됩니다. (ppt 와 동일)
★ 말풍선을 클릭하고 좌측 메뉴에서 요소 > 반전을 누르면
말풍선의 방향을 반전시킬 수 있습니다.
자, 이제 말풍선에 글을 넣어 보겠습니다.


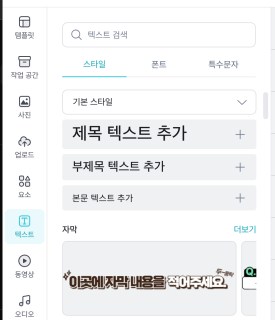
● 좌측의 텍스트를 클릭 > 제목 텍스트 추가를 클릭합니다.
추가된 텍스트 박스에 원하는 문구를 적어주고,
말풍선 안에 맞는 크기로 조절해서 배치시켜 줍니다.
그리고 좌측 메뉴바에서 텍스트 색상을 톤에 맞게 조절해 줍니다.

★ 캐릭터, 텍스트, 말풍선 창을 shift를 클릭해서 함께 선택하고
그룹화 버튼을 클릭하면 하나의 이미지로 그룹핑 됩니다.

● 우측의 다운로드 > 웹 > PNG > 투명한 배경 체크해 주시고
고해상도 다운로드 버튼을 눌러주세요!!

<완성>
아이폰 이모지 만들기 를 활용한
캐릭터 스티커가 완성되었습니다.
배경이 투명하기 때문에, 블로그나 영상 위에 자유롭게 올리면 됩니다.
아이폰 이모지 만들기 참 쉽쥬?
이번 포스팅에서는
아이폰 이모지 만들기 기능을 활용해서
내 블로그나 유튜브 채널에 활용할 수 있는
캐릭터 스티커 만들기 에 대해 알려 드렸습니다.
혹시 포스팅에서 풀리지 않은 디자인 관련 문의가 있거나
도움이 필요한 주제가 있으신가요?
댓글을 남겨주시거나 메일 주시면 답변드리겠습니다 :)
♥ 디자인 컨설팅 및 의뢰 ♥